Пример технического задания
на создание
интернет-магазина
Полноформатное ТЗ на разработку интернет-магазина,
по которому Вы сможете создавать
собственные ТЗ для своих проектов
по которому Вы сможете создавать
собственные ТЗ для своих проектов
Пример технического задания (ТЗ) на создание интернет-магазина электроники и бытовой техники
Поскольку разработка сайтов, как и последующая техническая поддержка сайтов — наша основная специализация, нам часто предлагают просчитать стоимость проекта без ТЗ и/или просят показать, как оно должно выглядеть. Поэтому мы разработали и выкладываем в открытый доступ типовой пример полноформатного ТЗ на создание интернет-магазина, чтобы на его основе наши клиенты могли создавать собственные ТЗ по своим проектам.
1. Границы проекта
Основные функции, которые должны быть реализованы:
- Реализация каталога товаров (на первом этапе электроника и Бытовая техника, в дальнейшем другие товарные группы) с возможностью фильтрации, удобной навигации;
- В каталоге товаров для каждой группы товаров в должен работать индивидуальный фильтр. Параметры фильтрации будут согласованы для каждой группы отдельно;
- Представление товаров с их характеристиками — полная информация о товаре на детальной странице, с возможностью купить;
- Реализация процесса заказа — выбор места доставки, вида доставки, оплаты;
- Предполагается старт проекта на азербайджанском языке, на следующем этапе будет подключен русский язык;
- Расширение функциональности будет производиться по требованию заказчика после запуска первого этапа проекта в режиме единичных доработок либо целыми этапами.
2. Используемые термины
Шаблон является подготовленным макетом графического представления сайта.
Сервисный модуль (модуль) является функционально завершённым программным блоком, который предназначен для выполнения определённой практической задачи. Сервисные модули (в отличие от страниц) не имеют собственного пользовательского интерфейса (на сайте), зато принимают от страниц введённые посетителем данные (и/или считывают данные из базы) и, на основе заданного алгоритма, производят их обработку. Результатом работы модуля может быть, как вывод результатов поиска на страницу, так и модификация базы данных или отправка электронной корреспонденции.
Информационная панель (панель) – визуально объединённые элементы контента, навигации или индикации.
Раздел сайта (раздел) – наиболее крупный структурный элемент, объединяющий страницы сайта по принципу формирования логически законченной группы информации.
Подраздел сайта (подраздел) – структурное объединение страниц сайта внутри одного из его разделов.
Сервисный модуль (модуль) является функционально завершённым программным блоком, который предназначен для выполнения определённой практической задачи. Сервисные модули (в отличие от страниц) не имеют собственного пользовательского интерфейса (на сайте), зато принимают от страниц введённые посетителем данные (и/или считывают данные из базы) и, на основе заданного алгоритма, производят их обработку. Результатом работы модуля может быть, как вывод результатов поиска на страницу, так и модификация базы данных или отправка электронной корреспонденции.
Информационная панель (панель) – визуально объединённые элементы контента, навигации или индикации.
Раздел сайта (раздел) – наиболее крупный структурный элемент, объединяющий страницы сайта по принципу формирования логически законченной группы информации.
Подраздел сайта (подраздел) – структурное объединение страниц сайта внутри одного из его разделов.
3. SEO требования
SEO требования приводятся в отдельном документе — приложение к ТЗ.
4. Структура сайта и функционал
4.1. Общий функционал
- Помимо штатной аутентификации (login-password), используется внешняя через социальную сеть Facebook .
- Значения свойств и характеристик при их отсутствии у сущности не выводятся;
- Во всех областях, где используется таблично-ленточное представление товара применяется – стандартное каталожное представление товара если не указано иное.
- «Заказать в 1 клик» — функция доступна для формирования заказа без ввода данных требуемых при оформлении через полную процедуру. Требуется ввести только телефон, в системе создается виртуальный пользователь, текущий товар или содержимое корзины (зависит от места размещения функции) помещается в заказ. Если пользователь авторизован, телефон не запрашивается, сразу происходит оформление заказа и переход на Шаг№3 оформления, заказ сопоставляется с текущим пользователем.
- Города и пункты продажи (выдачи товаров) — в системе определяются два справочника: «города для вывоза и доставки товаров», «справочник пунктов продаж/выдачи товаров» с привязкой к городу.
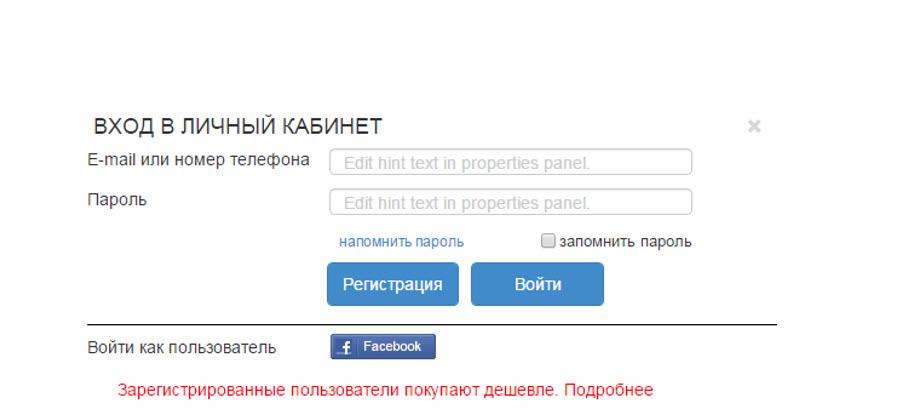
- Формы авторизации/регистрации/восстановления пароля. Все всплывающие формы ввода выполняются в едином стиле, для восстановления пароля используется EMAIL или PHONE пользователя.

4.2. Главная страница
Верхняя часть страницы:

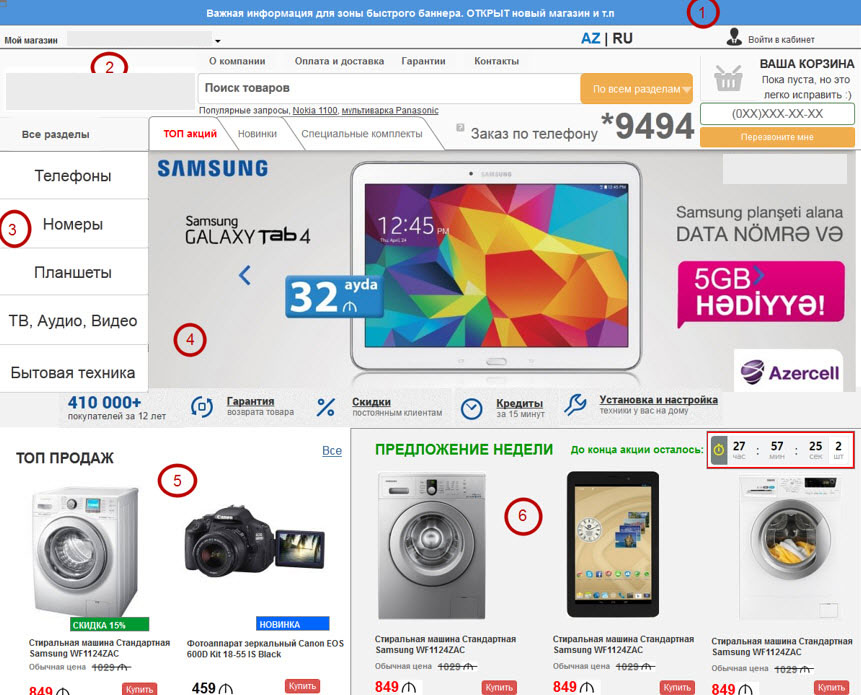
Область №1 — в области размещается:
- Верхний баннер (тип TOP_PAGE), если баннеров данного типа в системе нет, вся область баннера не показывается.
- Переключение языков осуществляется методом переброса пользователя на главную страницу сайта с выбранным языком.
- Механизм выбора текущего магазина — область содержит выпадающее окно, дающее возможность выбора магазина: двухэтапный выбор города, затем магазина. Структуризация магазинов по городам осуществляется в администратором сайта и обеспечивается механизмом обмена с внешней учетной системой (1С). Есть возможность просмотра размещения магазина на интерактивной карте.
- Вход в раздел пользователя (всплывающая форма авторизации). Если пользователь авторизован, вместо надписи «авторизация» отображается его ФИО.
Область №2 — в области размещается:
- Верхнее меню — содержит ссылки на общею информацию (оплата, доставка, гарантия, контакты). Меню может быть изменено используя стандартные системные механизмы.
- Логотип компании. На всех страницах, кроме главной, при клике выполняет переход на главную страницу текущего языка.

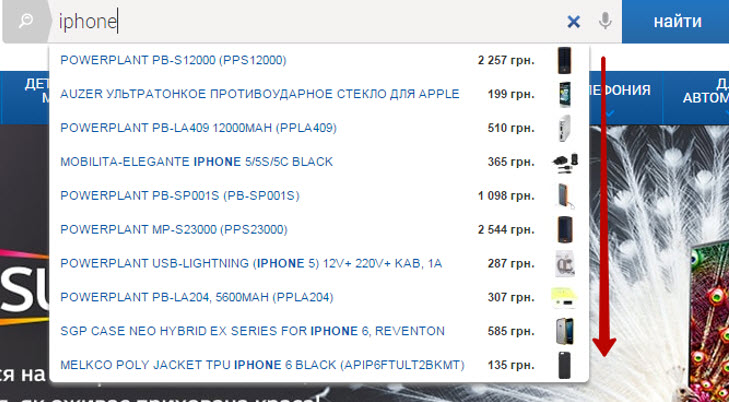
- Система поиска — в поле ввода можно ввести полное или частичное название товара, после ввода 4-ого более символов, система начинает предлагать в виде dropbox товары по совпадению подстрок текущего ввода. Из предлагаемого списка может осуществляться переход на карточку товара. Возможен вариант поиска, при котором в поле ввода печатается название товара + Enter, после чего на отдельной странице система выдает список товаров соответствующих условию, используется постраничное представление. См. описание страницы «результаты поиска». Для регулирования области поиска используется выпадающий список разделов первого уровня каталога. Под строкой поиска размещается подсказка из наиболее частых поисковых запросов, через запятую, при клике на поисковый запрос он переносится в строку поиска. Подсказки для поиска изменяются через включаемую область.
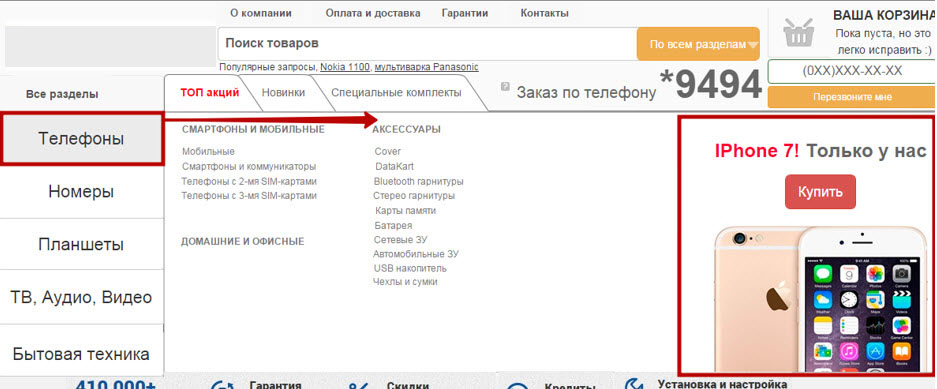
Область №3 — главное товарное меню
- Первый уровень формируется по главным разделам каталога. При выборе раздела, осуществляется развертывание остальных подразделов в выпадающее меню.

- Выпадающее меню содержит развернутую структуру выбранного раздела, «маркетинговое предложение» или фоновый рисунок (вывод в такой последовательности). Маркетинговых предложений для одного раздела может быть несколько. При выборе маркетингового предложения осуществляется переход в карточку товара либо на страницу с акцией.
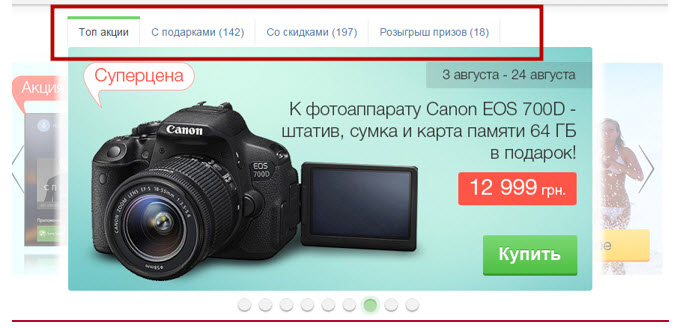
Область №4— область главного баннера
- Формируется из типов баннеров MAIN_PAGE. Листание баннеров осуществляется на таймере, и вручную.
- Над баннерами размещается классификация показываемых баннеров: топ акций, новинки, специальные комплекты. Если баннеров какого-то класса нет, в классификаторе соответствующий тип не показывается.

- Под главным баннером размещается строка с маркетинговыми отличиями: условия гарантии, условия скидки и т.д. Элементы состоят из картинки, названия маркетингового отличия и поясняющего текста. Блок может изменяться через инструменты «включаемая область».
Область №5— «топ продаж»
Лента состоит из товаров с маркетинговым признаком «топ продаж», в ленту попадают товары, имеющие приоритет по полю SORT, а также остатки не нулевые. Все товары отображаются согласно «Стандартное представление товара в каталоге» + для каждого товара отображается его раздел. Листание товаров в блоке не предусмотрено. Имеется возможность просмотреть все товары с признаком «топ продаж» (ссылка «Все») на отдельной странице с постраничной навигацией. Для представления всех товаров с признаком «топ продаж», используется макет «Стандартная информационная страница».
Лента состоит из товаров с маркетинговым признаком «топ продаж», в ленту попадают товары, имеющие приоритет по полю SORT, а также остатки не нулевые. Все товары отображаются согласно «Стандартное представление товара в каталоге» + для каждого товара отображается его раздел. Листание товаров в блоке не предусмотрено. Имеется возможность просмотреть все товары с признаком «топ продаж» (ссылка «Все») на отдельной странице с постраничной навигацией. Для представления всех товаров с признаком «топ продаж», используется макет «Стандартная информационная страница».
Область №6— «предложение недели»
Блок состоит из товаров с маркетинговым признаком «акция», в блок попадают товары, имеющие приоритет по полю SORT, а также остатки не нулевые. Все товары отображаются согласно «Стандартное представление товара в каталоге». Листание товаров отсутствует. В верхней части блока показывается счетчик обратного отсчета времени акции для товара с ближайшей датой завершения.
Блок состоит из товаров с маркетинговым признаком «акция», в блок попадают товары, имеющие приоритет по полю SORT, а также остатки не нулевые. Все товары отображаются согласно «Стандартное представление товара в каталоге». Листание товаров отсутствует. В верхней части блока показывается счетчик обратного отсчета времени акции для товара с ближайшей датой завершения.
Средняя часть страницы:

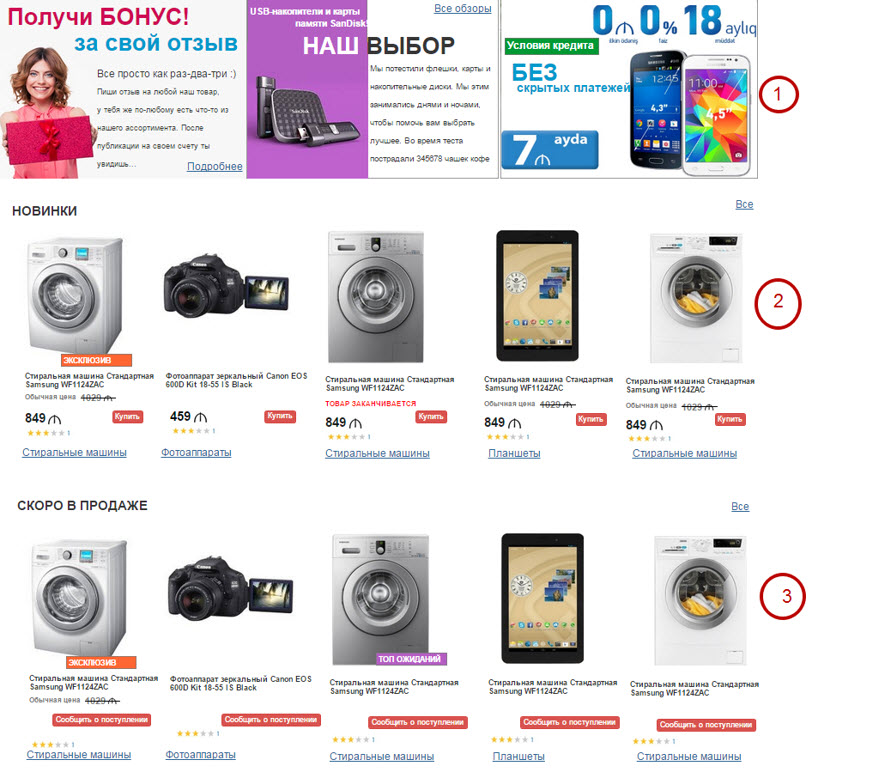
Область №1— «информационная вставка», состоит из 3 блоков в последовательности (баннер + обзор + баннер). В блоках могут размещаться:
- Рекламные баннеры (тип MIDDLE_MAIN_PAGE), состоит из изображений, текста элементов управления.
- Элемент раздела «Обзоры» - обзор товара, товарной серии и т.д. состоит из изображений, текста элементов управления + ссылка «подробно» + ссылка «все обзоры». Для выбора обзора для показа на главной используется признак в обзоре «показывать на главной», при ранжировании используется значение поля SORT. Для представления всех обзоров используется макет «Стандартная информационная страница».
Область №2— «новинки»
Лента состоит из товаров с маркетинговым признаком «новинки», в ленту попадают товары, имеющие приоритет по полю SORT, а также остатки не нулевые. Все товары отображаются согласно «Стандартное представление товара в каталоге» + для каждого товара отображается его раздел. Листание товаров отсутствует. Имеется возможность просмотреть все товары с признаком «топ продаж» (ссылка «Все») на отдельной странице с постраничной навигацией. Для представления всех товаров с признаком «топ продаж», используется макет «Стандартная информационная страница».
Лента состоит из товаров с маркетинговым признаком «новинки», в ленту попадают товары, имеющие приоритет по полю SORT, а также остатки не нулевые. Все товары отображаются согласно «Стандартное представление товара в каталоге» + для каждого товара отображается его раздел. Листание товаров отсутствует. Имеется возможность просмотреть все товары с признаком «топ продаж» (ссылка «Все») на отдельной странице с постраничной навигацией. Для представления всех товаров с признаком «топ продаж», используется макет «Стандартная информационная страница».
Область №3— «скоро в продаже»
Лента состоит из товаров с маркетинговым признаком «скоро в продаже», в ленту попадают товары, имеющие приоритет по полю SORT. Все товары отображаются согласно «Стандартное представление товара в каталоге», за исключением кнопки «Купить» + для каждого товара отображается его раздел. Вместо «купить», отображается кнопка «сообщить о поступлении» (при выборе «сообщить о поступлении» запрашивается номер телефона или EMAIL если пользователь не авторизован, при появлении товара на складе пользователю высылается уведомление). Листание товаров отсутствует. Имеется возможность просмотреть все товары с признаком «скоро в продаже» (ссылка «Все») на отдельной странице с постраничной навигацией. Для представления всех товаров с признаком «скоро в продаже», используется макет «Стандартная информационная страница». При отсутствии количества товаров чтобы заполнить полную строку шириной в экран, область не показывается.
Лента состоит из товаров с маркетинговым признаком «скоро в продаже», в ленту попадают товары, имеющие приоритет по полю SORT. Все товары отображаются согласно «Стандартное представление товара в каталоге», за исключением кнопки «Купить» + для каждого товара отображается его раздел. Вместо «купить», отображается кнопка «сообщить о поступлении» (при выборе «сообщить о поступлении» запрашивается номер телефона или EMAIL если пользователь не авторизован, при появлении товара на складе пользователю высылается уведомление). Листание товаров отсутствует. Имеется возможность просмотреть все товары с признаком «скоро в продаже» (ссылка «Все») на отдельной странице с постраничной навигацией. Для представления всех товаров с признаком «скоро в продаже», используется макет «Стандартная информационная страница». При отсутствии количества товаров чтобы заполнить полную строку шириной в экран, область не показывается.
Нижняя часть страницы:

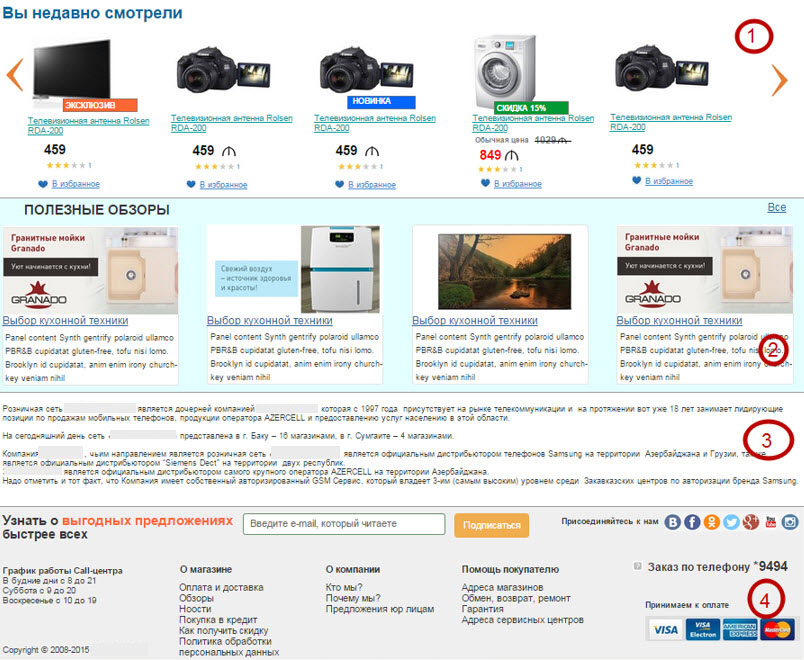
Область №1— лента «Вы недавно смотрели»
Лента состоит из товаров которые текущий пользователь просматривал при просмотре сайта, сортировка товаров согласно времени просмотра – убывание. Листание товаров в блоке осуществляется методом «подгрузка при запросе». Если для текущего пользователя не хватает данных, то для отображения в ленте недостаток товаров дополняются товарами с маркетинговым признаком «топ продаж». Все товары отображаются согласно «Стандартное представление товара в каталоге».
Лента состоит из товаров которые текущий пользователь просматривал при просмотре сайта, сортировка товаров согласно времени просмотра – убывание. Листание товаров в блоке осуществляется методом «подгрузка при запросе». Если для текущего пользователя не хватает данных, то для отображения в ленте недостаток товаров дополняются товарами с маркетинговым признаком «топ продаж». Все товары отображаются согласно «Стандартное представление товара в каталоге».
Область №2— блок «Полезные обзоры»
В блок попадают элементы раздела «Обзоры» - обзор товара, товарной серии и т.д. состоит из изображений, текста элементов управления + ссылка «подробно». Для вывода обзора для показа на главной используется ранжирование по значению поля SORT. Для представления всех обзоров используется ссылка «Все» — переход на страницу «Обзоры».
В блок попадают элементы раздела «Обзоры» - обзор товара, товарной серии и т.д. состоит из изображений, текста элементов управления + ссылка «подробно». Для вывода обзора для показа на главной используется ранжирование по значению поля SORT. Для представления всех обзоров используется ссылка «Все» — переход на страницу «Обзоры».
Область №3 — SEO область, заполняется по правилам в приложении «SEO» или редактируется текст напрямую.
4.3. Страница «Каталог товаров»
Макет страницы «Каталог товаров» см. «макеты страниц» — «Каталог товаров».
Используемые в системе маркетинговые признаки для товаров. Количество признаков может изменяться.
Используемые в системе типы цен. Количество цен может изменяться.
В системе, для товара может быть назначено несколько типов цен. Для товара в качестве продажной цены, выводится та, для которой введены разрешения для продажи и которая является оптимальной (наименьшей) для текущего пользователя.
Для представления цен «старая», «новая» может быть использован отдельный шаблон представления, который согласовывается под каждую акцию. Должен задаваться вид представления разницы цен: % скидки, сумма экономии.
Используемые в системе маркетинговые признаки для товаров. Количество признаков может изменяться.
- Новинки
- Бестселлеры
- ТОП-продаж
- «Скоро в продаже»
- Распродажа -30% и т.д.
- Каждый признак может быть представлен с дополнительным изображением
Используемые в системе типы цен. Количество цен может изменяться.
- Основная цена
- Цена по акции №1
- …
- Цена по акции №n и т.д.
- Кредитная цена
- Кредитный платеж
- Комплектная цена — по комплектам другой подход: выделяется сущность комплект, в котором задается цена для товара именно в этом комплекте. Так сделано, потому-что в разных комплектах товар может быть с разной ценой.
В системе, для товара может быть назначено несколько типов цен. Для товара в качестве продажной цены, выводится та, для которой введены разрешения для продажи и которая является оптимальной (наименьшей) для текущего пользователя.
Для представления цен «старая», «новая» может быть использован отдельный шаблон представления, который согласовывается под каждую акцию. Должен задаваться вид представления разницы цен: % скидки, сумма экономии.
Скидки
Система управления скидками позволяет заводить несколько планов скидок, зависящих от общей стоимости заказа. Скидки могут быть заданы как в процентном, так и в фиксированном выражении. Скидка рассчитывается от общей стоимости заказа без учета стоимости доставки.
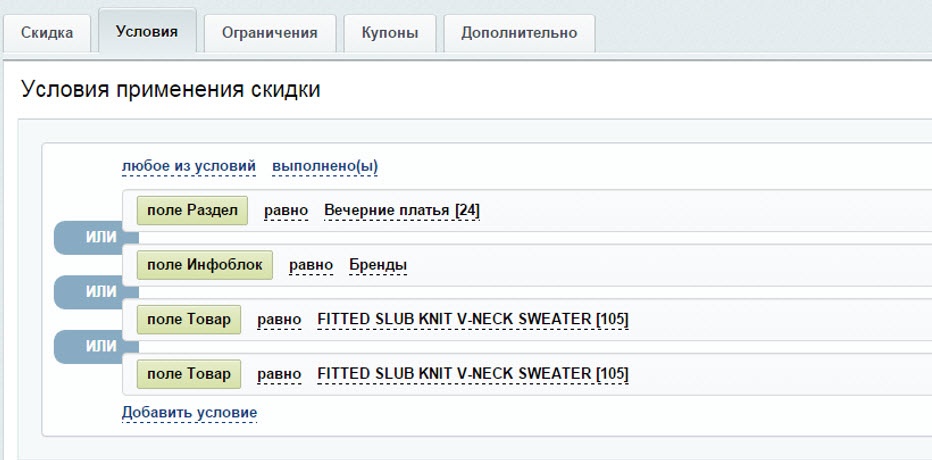
Скидка в системе задается параметрами:
Группы пользователей, которые могут воспользоваться скидкой
Типы цен, к которым применима скидка
Система управления скидками позволяет заводить несколько планов скидок, зависящих от общей стоимости заказа. Скидки могут быть заданы как в процентном, так и в фиксированном выражении. Скидка рассчитывается от общей стоимости заказа без учета стоимости доставки.
Скидка в системе задается параметрами:
- Дата начала и окончания действия
- Тип скидки: в процентах, фиксированная сумма.
- Величина скидки. В зависимости от выбранного типа скидки, величина скидки указывается в процентах от стоимости товара или в виде фиксированной суммы/цены.
- Максимальная сумма скидки — максимально возможный размер скидки. Чаще всего значение данного поля задается для типа скидки "в процентах". Максимальная сумма скидки указывается в основной валюте скидки, выбранной в предыдущем поле.
- Приоритет применимости — чем выше числовое значение приоритета, тем раньше будет применена скидка.
- Прекратить дальнейшее применение скидок — при отмеченной опции другие скидки к товару не будут применяться
- Ограничения
Группы пользователей, которые могут воспользоваться скидкой
Типы цен, к которым применима скидка
- Промо коды — список промо кодов связанных с данной скидкой.

Купоны (промо коды)
Купон представляет собой разновидность скидки. Его отличие заключается в том, что купон - это уникальная последовательность символов, случайно сгенерированная. Правом на получение скидки по купону обладает покупатель, которому каким-либо образом была сообщена данная уникальная последовательность символов.
Купоны логически привязываются к скидкам, при активации купона соответствующая скидка применяется к заказу.
Виды купонов:
Влияние локации покупателя.
Если глобально текущий пользователь установил конкретный магазин, то это никак не влияет на работу фильтра до тех пор, пока не будет установлен соответствующий checkbox — «показывать только в этом магазине».
Купон представляет собой разновидность скидки. Его отличие заключается в том, что купон - это уникальная последовательность символов, случайно сгенерированная. Правом на получение скидки по купону обладает покупатель, которому каким-либо образом была сообщена данная уникальная последовательность символов.
Купоны логически привязываются к скидкам, при активации купона соответствующая скидка применяется к заказу.
Виды купонов:
- Купон на одну позицию заказа;
- Купон на один заказ;
- Многоразовый купон.
Влияние локации покупателя.
Если глобально текущий пользователь установил конкретный магазин, то это никак не влияет на работу фильтра до тех пор, пока не будет установлен соответствующий checkbox — «показывать только в этом магазине».
Верхняя часть страницы:

Левое товарное меню как на «главной странице» на страницах каталога не предусмотрено. Его роль выполняет расширенная цепочка навигации.
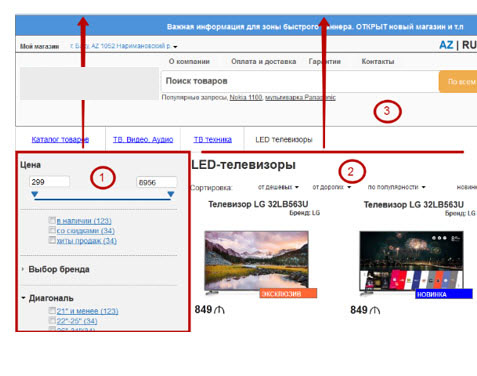
Область №1 — цепочка навигации.
Цепочка навигации формируется по иерархии вложенности из названий товарных разделов по глубине от корня до текущего раздела в дереве каталога. Для каждого раздела цепочки навигации формируется выпадающий список разделов из того же уровня вложенности в дереве каталога, в который входит текущий раздел.
Область №2 — фильтр по товарам.
Фильтр формируется для каждого раздела— последний уровень иерархии, в котором размещаются товары с одинаковыми характеристиками. Принципы работы фильтра:
Множественный выбор;
Слайдер числовых значений без дискретизации;
Переключатель да/нет;
Область №1 — цепочка навигации.
Цепочка навигации формируется по иерархии вложенности из названий товарных разделов по глубине от корня до текущего раздела в дереве каталога. Для каждого раздела цепочки навигации формируется выпадающий список разделов из того же уровня вложенности в дереве каталога, в который входит текущий раздел.
Область №2 — фильтр по товарам.
Фильтр формируется для каждого раздела— последний уровень иерархии, в котором размещаются товары с одинаковыми характеристиками. Принципы работы фильтра:
- В фильтре должны показываться только характеристики, определенные для данной группы товаров;
- Для каждого значения характеристики, в цифрах указывается какое количество товара будет отобрано, если включить в фильтр данное значение;
- Через метаданные для каждой характеристики может быть индивидуально задан тип отображения:
Множественный выбор;
Слайдер числовых значений без дискретизации;
Переключатель да/нет;
- Для каждой характеристики может быть задан индивидуальный шаблон отображения (например с пиктограммами или картинками около каждого значения);
- Если для характеристики нет значений у текущих товаров, то эта характеристика не показывается в фильтре;
- Если значение какой-то характеристики отсутствует у текущих товаров, то это значение не показывается в вариантах выбора;
- В отдельный блок выделяется фильтр по маркетинговым признакам;
- В верхней части фильтра, при выбранных параметрах фильтрации (фильтр включен) отображается блок с выбранными параметрами, параметры можно исключить из фильтра по одному или все одновременно; В этом же блоке может отображаться количество отобранных товаров этим фильтром;
- Отдельно реализуется возможность фильтрации по тегам — вне каталожный тип группировки товаров;
Область №3 — область отображения товаров
Область для сортировки товаров
Для сортировки используются предустановленные параметры сортировки: цена, популярность, новинки. Здесь же в перспективе можно размещать варианты представления товаров: список, таблица, таблица с пред просмотром, прайс-лист.
Область представления товаров
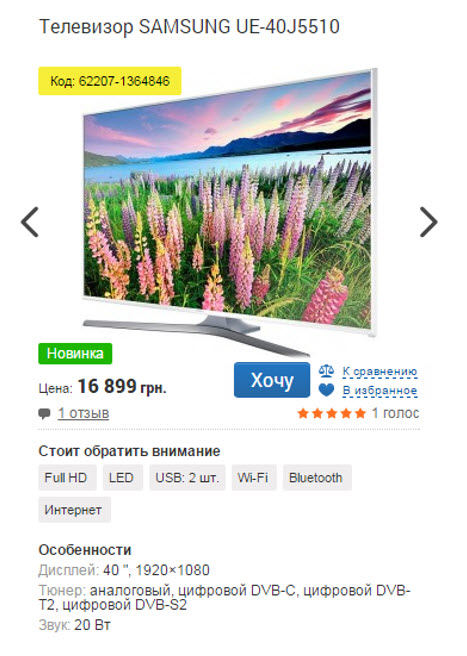
Стандартное представление товара в каталоге: состоит из двух состояний «обычное» и «при наведении курсора»
Описание представления товара в каталоге «обычное»:
Область для сортировки товаров
Для сортировки используются предустановленные параметры сортировки: цена, популярность, новинки. Здесь же в перспективе можно размещать варианты представления товаров: список, таблица, таблица с пред просмотром, прайс-лист.
Область представления товаров
Стандартное представление товара в каталоге: состоит из двух состояний «обычное» и «при наведении курсора»
Описание представления товара в каталоге «обычное»:

Название товара — в дизайне необходимо учесть наличие длинных и коротких названий. Фотография товара — размеры изображения определяются дизайном. Маркетинговый признак — если товар имеет несколько установленных признаков, выводится один, исходя из приоритетов в списке «Используемые маркетинговые признаки». Цена текущая Бренд — логотип бренда, если не определен, не выводится. Размер изображения определяется дизайном. Должна быть кнопка купить видна на обычной представлении очень спорный вопрос, так как по статистике из каталога покупают <0.5% все покупки совершаются на детальной. Поэтому принято решение «не перегружать/не замусоривать» каталог невостребованным функционалом, а показывать его только по «активации» - «при наведении курсора» см. ниже
Описание представления товара в каталоге «при наведении курсора»:

К имеющимся в представлении «обычное» добавляется:
- Артикул товара;
- Возможность листать изображения товара — боковые стрелки карусели, изображения подгружаются по AJAX;
- Кнопка «Купить» — после добавления появляется всплывающее окно с содержимым корзины см. «Всплывающая корзина»;
- Ссылка «к сравнению» — добавляет товар в список сравнения, если товар уже в сравнении, ссылка меняется на «в сравнении» и при клике осуществляет переход на страницу сравнения, + значок удаления из сравнения;
- Ссылка «в избранное» — добавляет товар в список желаний, если товар уже в «списке желаний», ссылка меняется на «уже в списке» + значок удаления из «списка желания». При клике на ссылку «уже в списке» осуществляется переход на «страницу желаний».
- Теги — это вне каталожные группировки, для альтернативной каталогизации. Не кликабельны.
- Копка «Заказать в один клик» — при выборе этой кнопки, предлагается ввести номер телефона, пользователь вводит номер телефона, после чего в системе формируется заказ с виртуальным пользователем (если текущий не был авторизован);
- Краткое описание модели (отдельное поле в карточке товара).
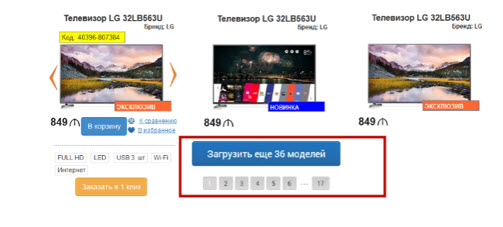
Постраничная навигация в каталоге товаров

При отображении таблицы товаров в каталоге, применяется постраничная навигация и «догрузка товаров по требованию». Количество догружаемых товаров задается административно. Постраничная навигация работает совместно с «догрузкой».
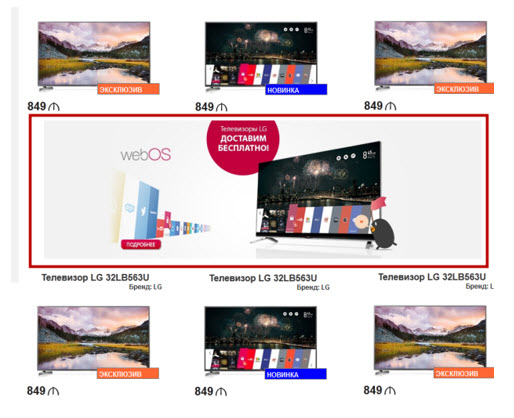
Рекламные вставки в таблицу товаров
«Рекламная вставка» в таблице при показе каталога формируется из типов баннеров CATALOG_CUT.
Баннеры для показа в середине страницы выбираются по правилам «случайный в соответствии с весом». В каталоге баннер показывается только на первой странице.

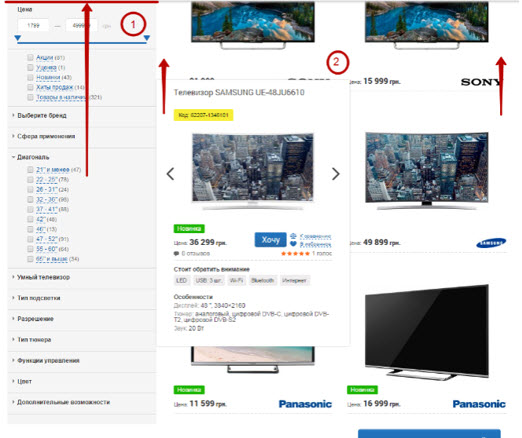
Механика видимости областей при вертикальном «скролле» страницы.

При «скролле» вниз, контент области фильтра «1» и области товаров «2» синхронно поднимается до тех пор, пока не скроется за границами окна браузера верхняя часть «3». Т.е. обе области синхронно движутся вверх, пока в видимой части окна браузера есть «шапка сайта».
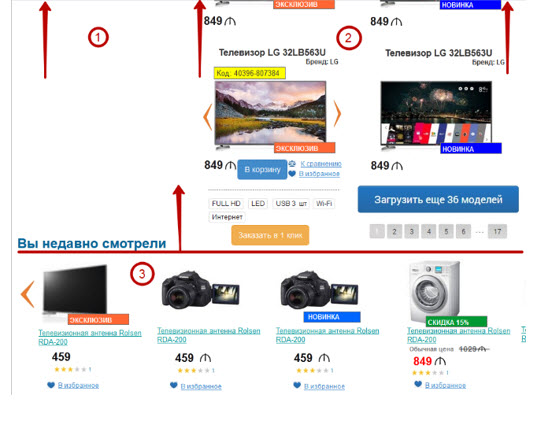
После того как область «шапка сайта» «3» скрылась за верхней границы окна браузера, область «1» прекращает движение вверх. Область «2» продолжает движение вверх.
Т.е. область «1» останавливается (замораживается) до тех пор, пока в видимой области браузера не появится нижняя лента «вы недавно смотрели».
Если пользователь начнет обратный «скролл» вверх, то область «1» начнет движение вниз после того как её верхняя часть поравняется с верхней частью области «2».
Т.е. область «1» останавливается (замораживается) до тех пор, пока в видимой области браузера не появится нижняя лента «вы недавно смотрели».
Если пользователь начнет обратный «скролл» вверх, то область «1» начнет движение вниз после того как её верхняя часть поравняется с верхней частью области «2».


Когда в видимой области браузера появится нижняя лента «вы недавно смотрели», область «1» продолжит движение вверх синхронно с областью «2». Т.е. область «размораживается».
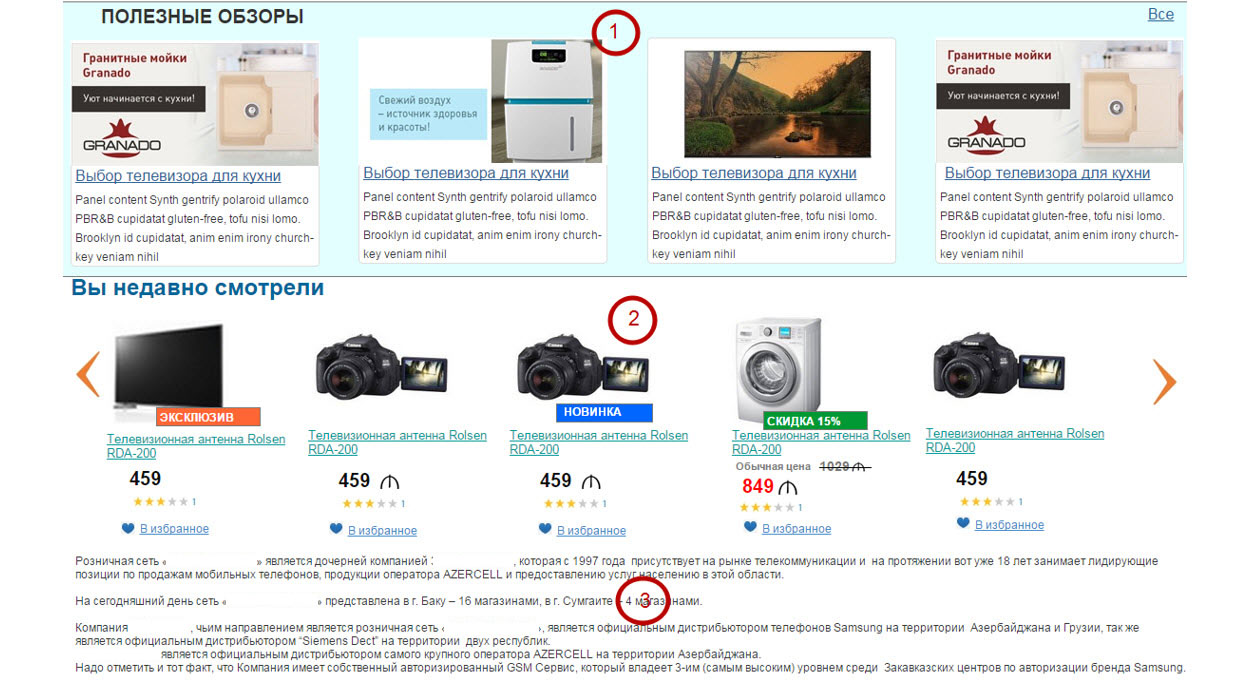
Нижняя часть страницы:

Область №1 — лента "Полезные обзоры» — выводит обзоры товаров, относящиеся к текущему разделу.
Область №2 — лента «Вы недавно смотрели» — содержимое и функционал совпадает с описанным в разделе «главная страница». Размещается лента по всей ширине экрана.
Область №3 — SEO-текст размещается после ленты «Вы недавно смотрели» формируется по шаблону для каждого раздела или может для каждого раздела задаваться индивидуально.
Нижний блок «footer» — содержимое и функционал совпадает с описанным в разделе «главная страница».
Область №2 — лента «Вы недавно смотрели» — содержимое и функционал совпадает с описанным в разделе «главная страница». Размещается лента по всей ширине экрана.
Область №3 — SEO-текст размещается после ленты «Вы недавно смотрели» формируется по шаблону для каждого раздела или может для каждого раздела задаваться индивидуально.
Нижний блок «footer» — содержимое и функционал совпадает с описанным в разделе «главная страница».
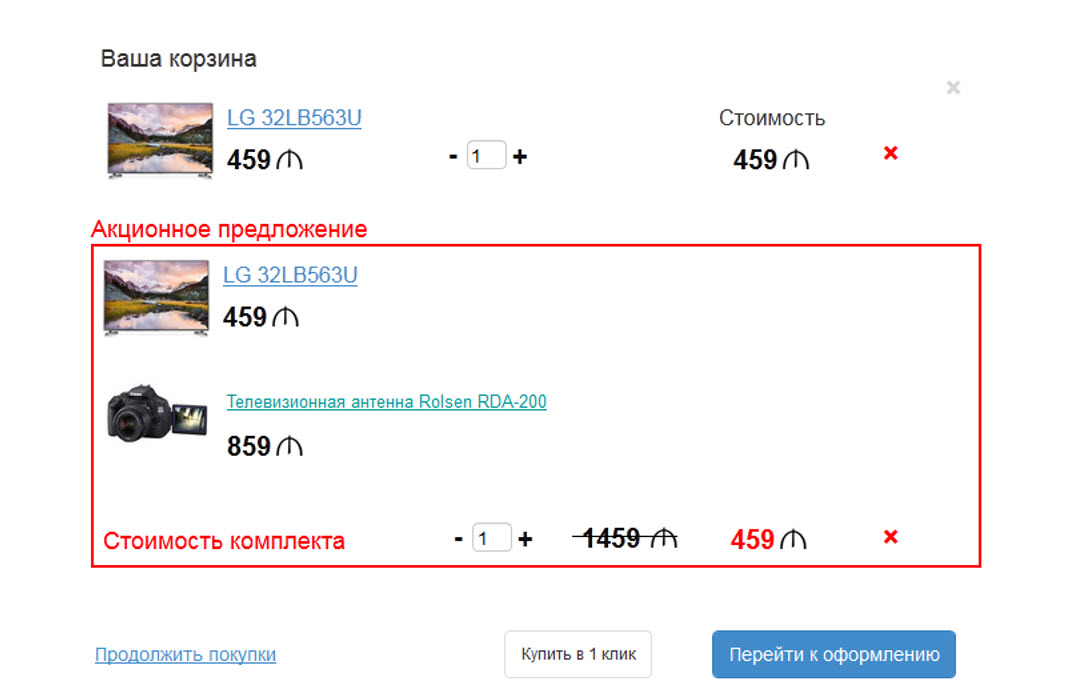
4.4. Всплывающая корзина
См. «макеты страниц» — «Корзина».
После нажатия на кнопку «Купить» на любой странице где есть возможность купить товар (каталог товара, детальная странице товара и т.д.), пользователю показывается «всплывающая корзина».
После нажатия на кнопку «Купить» на любой странице где есть возможность купить товар (каталог товара, детальная странице товара и т.д.), пользователю показывается «всплывающая корзина».

В корзине отображаются:
- Товары и комплекты, отобранные для покупок.
- Специально выделяются «Акционые предложения» — комплекты, такие товары нельзя удалить по отдельности, удаление идет полностью всего комплекта;
- Ссылка «перейти к оформлению» — пользователь попадает на «Шаг №1» оформления заказа;
- «Купить в 1 клик» — пользователь вводит номер телефона, после чего в системе формируется заказ с виртуальным пользователем (если текущий не был авторизован);
- «Продолжить покупки» — ссылка возвращает пользователя на предыдущее место;

Подробное описание формирования и правил работы этого функционала дано в «детальная страница товара».
Можем выслать данный документ в виде исходного файла.
ПРОДОЛЖЕНИЕ СЛЕДУЕТ...
Понравилась статья? Поставьте свою оценку, чтоб мы понимали о чем писать еще.
Пример технического задания на создание интернет-магазина. Часть #1
Голосов: 53
, Рейтинг: 3.85
Не пропустите. Похожие публикации
- Пример технического задания с использованием BUSINESS RULES
- user stories для Bitrix24
- Интернет магазины - секреты разработки Google Maps vs Open Street Maps
- Importance of using progressive solutions in web development
- Не сомневаетесь, переводите ваши проекты на HTTP/2. О практическом опыте перевода действующего магазина на новый стандарт протокола. Ускорение Битрикс
- Startups review #1
- Пример технического задания на создание интернет-магазина. Часть #2
- Пример технического задания на создание интернет-магазина. Часть #3
- Пример технического задания с использованием USE CASES

