Как перенести успешные практики из офлайна в онлайн. Интеграция интернет магазина с ERP и CRM.
Пример создания интернет-магазина для крупного ритейлера на Bitrix Enterprise кластерной архитектуре
Десять лет назад крупным ритейлерам с развитой сетью магазинов онлайн-продажи виделись модным приложением к реальному бизнесу. В 2016-м это уже не дань моде, а стратегическое направление развития, поскольку если вас нет в сети, вас – нет. Возможно, сейчас это звучит патетично, но еще через несколько лет именно так и будет. Решение «развивать свою интернет-платформу» – это начало долгого пути. Одно дело, когда на этот путь вступает компания с небольшим оборотом, изначально ориентированная на интернет-продажи, и совсем другое, когда это традиционный ритейлер с бизнес-процессами, заточенными под офлайн.
Как раз про такой кейс – создание интернет-магазина для сети INTERTOP – мы хотим рассказать в этой статье. Кто мы? Компания-разработчик AniArt. Почему именно этот кейс? В нем было много «вызовов»: сделать быстро; объединить физические магазины и онлайн-площадку в единое пространство для клиентов сети, где им доступны все привычные возможности; перенести без потери качества весь маркетинговый комплекс из офлайна в онлайн. Но главное, о чем хотим рассказать и что обсудить, это нюансы, которые всегда возникают в подобных глобальных проектах: как строить коммуникацию с заказчиком, расставлять приоритеты в разработке, как избегать создания неиспользуемого потом функционала, как искать баланс между требованиями бизнеса и ограничениями системы. Поехали?
Как раз про такой кейс – создание интернет-магазина для сети INTERTOP – мы хотим рассказать в этой статье. Кто мы? Компания-разработчик AniArt. Почему именно этот кейс? В нем было много «вызовов»: сделать быстро; объединить физические магазины и онлайн-площадку в единое пространство для клиентов сети, где им доступны все привычные возможности; перенести без потери качества весь маркетинговый комплекс из офлайна в онлайн. Но главное, о чем хотим рассказать и что обсудить, это нюансы, которые всегда возникают в подобных глобальных проектах: как строить коммуникацию с заказчиком, расставлять приоритеты в разработке, как избегать создания неиспользуемого потом функционала, как искать баланс между требованиями бизнеса и ограничениями системы. Поехали?

ситуация
Определяемся с задачами на разработку
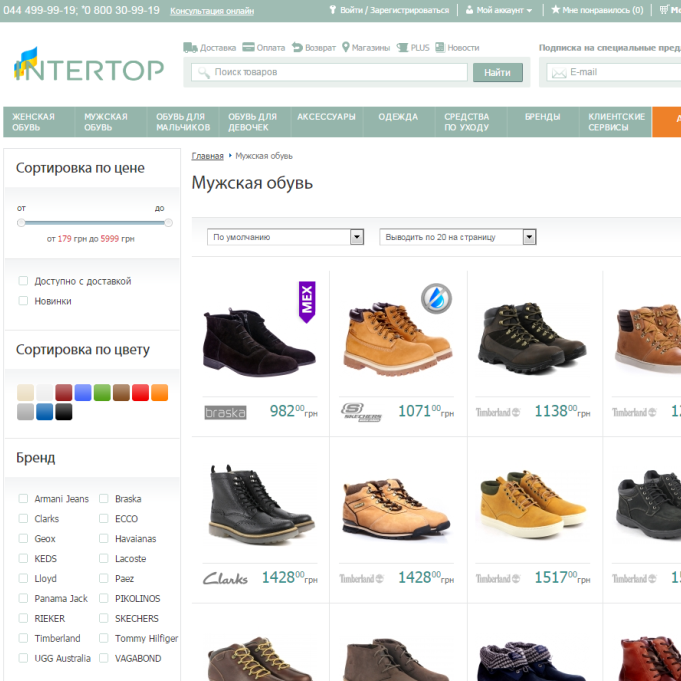
INTERTOP – крупная обувная сеть, имеющая более 200 магазинов в Украине и Казахстане. В офлайне сеть работает давно и успешно, собрав большую и лояльную аудиторию. В онлайне же ее присутствие до 2015 года ограничивалось сайтом-витриной, который выполнял, в основном, информационные функции: отзывы покупателей, новости, анонсы новых акций.
К сайту прилагался интернет-магазин, но с очень ограниченным функционалом: урезанный ассортимент, маркетинговые акции на онлайн-товары не распространялись, у покупателей не было возможности воспользоваться скидками или бонусами. То есть продаж, в сравнении с офлайновыми магазинами, сайт практически не генерировал.
К сайту прилагался интернет-магазин, но с очень ограниченным функционалом: урезанный ассортимент, маркетинговые акции на онлайн-товары не распространялись, у покупателей не было возможности воспользоваться скидками или бонусами. То есть продаж, в сравнении с офлайновыми магазинами, сайт практически не генерировал.

ЗАДАЧА
Превратить интернет-магазин сети в полноценный канал продаж и интегрировать его с физическими магазинами так, чтобы создать единое информационное пространство, где услуги персонализированы, полноценно действуют программы лояльности, клиенту доступен весь ассортимент из любого места через любой удобный ему канал.
Расшифруем ее немного. Для того, чтобы онлайн-платформа стала самостоятельным каналом, ее нужно полностью интегрировать с ERP системой компании. Чтобы делать клиенту индивидуальные предложения, предлагать скидки и бонусы, необходима интеграция с CRM системой, чтобы вся история взаимоотношений с клиентом была доступна онлайн: когда и какие покупки он делал, сколько накопил бонусных баллов, какими акциями он воспользовался и так далее. Единое информационное пространство означает, что клиенты сети перестают видеть разницу между тем, по какому каналу они общаются с INTERTOP, например, примеряя ботинки в реальном магазине и тут же с телефона заказывая их доставку себе в другой город.
Превратить интернет-магазин сети в полноценный канал продаж и интегрировать его с физическими магазинами так, чтобы создать единое информационное пространство, где услуги персонализированы, полноценно действуют программы лояльности, клиенту доступен весь ассортимент из любого места через любой удобный ему канал.
Расшифруем ее немного. Для того, чтобы онлайн-платформа стала самостоятельным каналом, ее нужно полностью интегрировать с ERP системой компании. Чтобы делать клиенту индивидуальные предложения, предлагать скидки и бонусы, необходима интеграция с CRM системой, чтобы вся история взаимоотношений с клиентом была доступна онлайн: когда и какие покупки он делал, сколько накопил бонусных баллов, какими акциями он воспользовался и так далее. Единое информационное пространство означает, что клиенты сети перестают видеть разницу между тем, по какому каналу они общаются с INTERTOP, например, примеряя ботинки в реальном магазине и тут же с телефона заказывая их доставку себе в другой город.
старт проекта
Расставляем приоритеты
Разработка – процесс многозадачный и долгий по срокам, поэтому для эффективной работы нужно правильно расставить приоритеты. Правильно – это как? Так, чтобы уже в первом релизе были решены принципиальные бизнес-задачи заказчика, и он мог опробовать платформу в реальных рабочих условиях.
Исходя из требований бизнеса, задачи на первые релиз поставили следующие.
Исходя из требований бизнеса, задачи на первые релиз поставили следующие.
Задача №1
Полная интеграция ERP и CRM систем с интернет-магазином: синхронизация остатков, заказов, данных пользователей, начисленных и потраченных бонусов.
В качестве платформы для интернет-магазина выбрали Битрикс: у нее открытая архитектура, довольно широкие встроенные возможности, а определенная гибкость системы дает свободу реализовывать нестандартный функционал, требующийся заказчику. Здесь приоритетными стали следующие вещи:
• полная интеграция с внутренней системой (в онлайн «подтащили» весь 20-тысячный ассортимент)
• наполнение контентом (здесь мы работали совместно с заказчиком, поскольку в фэшн-индустрии максимально качественный контент – это главный фактор, влияющий на принятие решения о покупке. Было важно выложить описания и качественные фотографии для всего ассортимента. Начинали с трех фотографий на товар, сейчас их может быть до 10-ти)
• возможность найти и выбрать товар по бренду, цвету, размеру (пока без сравнения с другими и проверки наличия)
• отладка и упрощение процедуры заказа
• запуск сразу на двух языках: украинском и русском
• возможность в онлайне пользоваться привычными бонусными программами (в онлайн «подтащили» все данные пользователей)
• устранение дублей пользовательских данных и привязка бонусных карт
Что важно на этом этапе?
• полная интеграция с внутренней системой (в онлайн «подтащили» весь 20-тысячный ассортимент)
• наполнение контентом (здесь мы работали совместно с заказчиком, поскольку в фэшн-индустрии максимально качественный контент – это главный фактор, влияющий на принятие решения о покупке. Было важно выложить описания и качественные фотографии для всего ассортимента. Начинали с трех фотографий на товар, сейчас их может быть до 10-ти)
• возможность найти и выбрать товар по бренду, цвету, размеру (пока без сравнения с другими и проверки наличия)
• отладка и упрощение процедуры заказа
• запуск сразу на двух языках: украинском и русском
• возможность в онлайне пользоваться привычными бонусными программами (в онлайн «подтащили» все данные пользователей)
• устранение дублей пользовательских данных и привязка бонусных карт
Что важно на этом этапе?

Со стороны заказчика
Понимание, что волшебных платформ не бывает, какую бы ни взяли, она будет требовать доработки, а потом - поддержки.
Быстрая обратная связь. Сотрудники начинают работать с системой и тут же могут сказать, что реализовано удобно, что - нет и что нужно исправить. Важно не замалчивать и не откладывать проблемы на потом.
Быстрая обратная связь. Сотрудники начинают работать с системой и тут же могут сказать, что реализовано удобно, что - нет и что нужно исправить. Важно не замалчивать и не откладывать проблемы на потом.

Со стороны разработчика
Не делать сразу весь необходимый функционал и на полгода погрузиться в проект, чтобы выдать какой-то результат.
Определить совместно с клиентом минимально возможный функционал, запустить как можно быстрее первый рабочий релиз и потом его доделывать, отлаживая бизнес-процессы на реальных рабочих ситуациях.
Определить совместно с клиентом минимально возможный функционал, запустить как можно быстрее первый рабочий релиз и потом его доделывать, отлаживая бизнес-процессы на реальных рабочих ситуациях.
То, что мы не стали распыляться и на первом этапе сконцентрировались на интеграции по ассортименту и по пользовательским данным, позволило уже в первом релизе дать возможность тем клиентам, кто раньше покупал только в офлайновых магазинах из-за бонусов и скидок, зайти на сайт и привязать свой аккаунт к бонусной карте, чтобы пользоваться ею и в онлайне.
Пользователи сохранили историю покупок, могли регистрировать новые баллы, пользоваться уже накопленными, то есть их возможности в интернет-магазине стали точно такими же, как и в офлайне, и даже шире.
Пользователи сохранили историю покупок, могли регистрировать новые баллы, пользоваться уже накопленными, то есть их возможности в интернет-магазине стали точно такими же, как и в офлайне, и даже шире.
Простой индикатор того, что функционал был хорошо реализован: уже в первый месяц работы магазина 25% покупок совершались с использованием бонусной карты INTERTOP PLUS, которую клиенты регистрировали в личном кабинете.
К вопросу о фокусе и о том, что нельзя сделать все сразу: в личном кабинете мы предлагали клиенту дать о себе дополнительную информацию, например, указать дни рождения членов семьи, за что награждали его бонусными баллами. Однако, только во втором релизе мы сделали так, чтобы эти баллы человек сразу же получал на карту и мог ими пользоваться; в первом релизе были задачи важнее, и эти баллы только начислялись.
К вопросу о фокусе и о том, что нельзя сделать все сразу: в личном кабинете мы предлагали клиенту дать о себе дополнительную информацию, например, указать дни рождения членов семьи, за что награждали его бонусными баллами. Однако, только во втором релизе мы сделали так, чтобы эти баллы человек сразу же получал на карту и мог ими пользоваться; в первом релизе были задачи важнее, и эти баллы только начислялись.
Задача №2
Интеграция с эквайрингом и службой доставки «Новая почта»: автоматическая привязка к адресам почтовых отделений и возможность оформить заказ вне зависимости от состояния серверов «НП».
Для того, чтобы упростить доставку товаров, мы договорились с «Новой почтой» о синхронизации своих данных так, чтобы клиенты смогли привязать аккаунты к определенному отделению. Но во взаимодействии с внешними базами данных всегда есть опасность. Во-первых, почтовая компания – это не статичная система, отделения открываются и закрываются, и в какой-то момент клиент может обнаружить, что его отделения уже нет или его адрес изменился. Во-вторых, ее сервера могут быть недоступными, а это означает, что нет возможности оперативно обновить список отделений у нас на сайте, и уже наш клиент «подвисает» на этапе оформления заказа, так как у него не подгружается отделение. Таким образом, в разработке нужно учитывать все эти риски, настроив систему так, чтобы этап «Оформление товара» работал в любых условиях.
На этом примере, кстати, интересно рассказать о дилемме по балансу автоматизации и ручного труда.
На этом примере, кстати, интересно рассказать о дилемме по балансу автоматизации и ручного труда.
Когда в день идут сотни заказов, и операторы вынуждены постоянно переключаться между системами, многократно возрастает риск механической ошибки. Поэтому через API мы доработали функционал так, чтобы присвоение ТТН (торгово-транспортной накладной) шло автоматически. Автоматизация этой операции экономит сотни минут рабочего времени операторов и уменьшает вероятность ошибки.
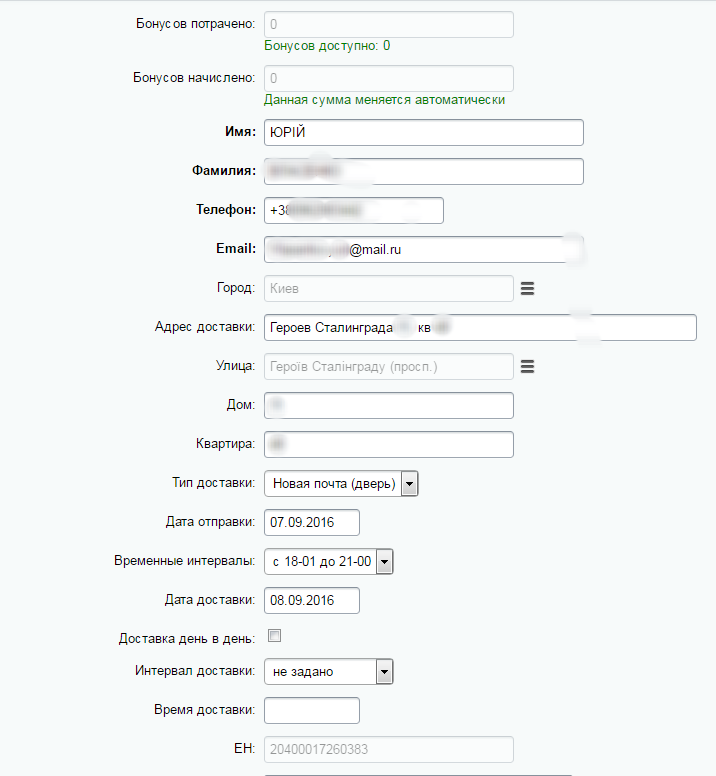
С другой стороны, в написании адресов всегда есть много нюансов: пользователь может случайно использовать латинские буквы, вводить адрес «Киев, Пушкина-1» вместо «Пушкина, дом 1» и т.д. Заставлять его заполнять множество граф до тех пор, пока все они не будут заполнены правильно, – неудобно для клиента. Пытаться предугадать все возможные варианты написания и учесть их в разработке – дорого и неэффективно. В итоге пришли к компромиссу: пользователь вводит адрес так, как ему удобно, а потом менеджер в админ-панели этот адрес сам раскидывает по специальным графам. Это решение закрыло почти все жалобы с ТТН.
С другой стороны, в написании адресов всегда есть много нюансов: пользователь может случайно использовать латинские буквы, вводить адрес «Киев, Пушкина-1» вместо «Пушкина, дом 1» и т.д. Заставлять его заполнять множество граф до тех пор, пока все они не будут заполнены правильно, – неудобно для клиента. Пытаться предугадать все возможные варианты написания и учесть их в разработке – дорого и неэффективно. В итоге пришли к компромиссу: пользователь вводит адрес так, как ему удобно, а потом менеджер в админ-панели этот адрес сам раскидывает по специальным графам. Это решение закрыло почти все жалобы с ТТН.
Задача №3
Частичное внедрение маркетинговых инструментов, не предусмотренных Битрикс.
Битрикс – отличная система для решения типовых задач, его компоненты надежны и протестированы на сотнях проектов. Но когда у компании свой огромный маркетинговый опыт и свои наработки, типовые решения не спасают, их нужно дорабатывать.
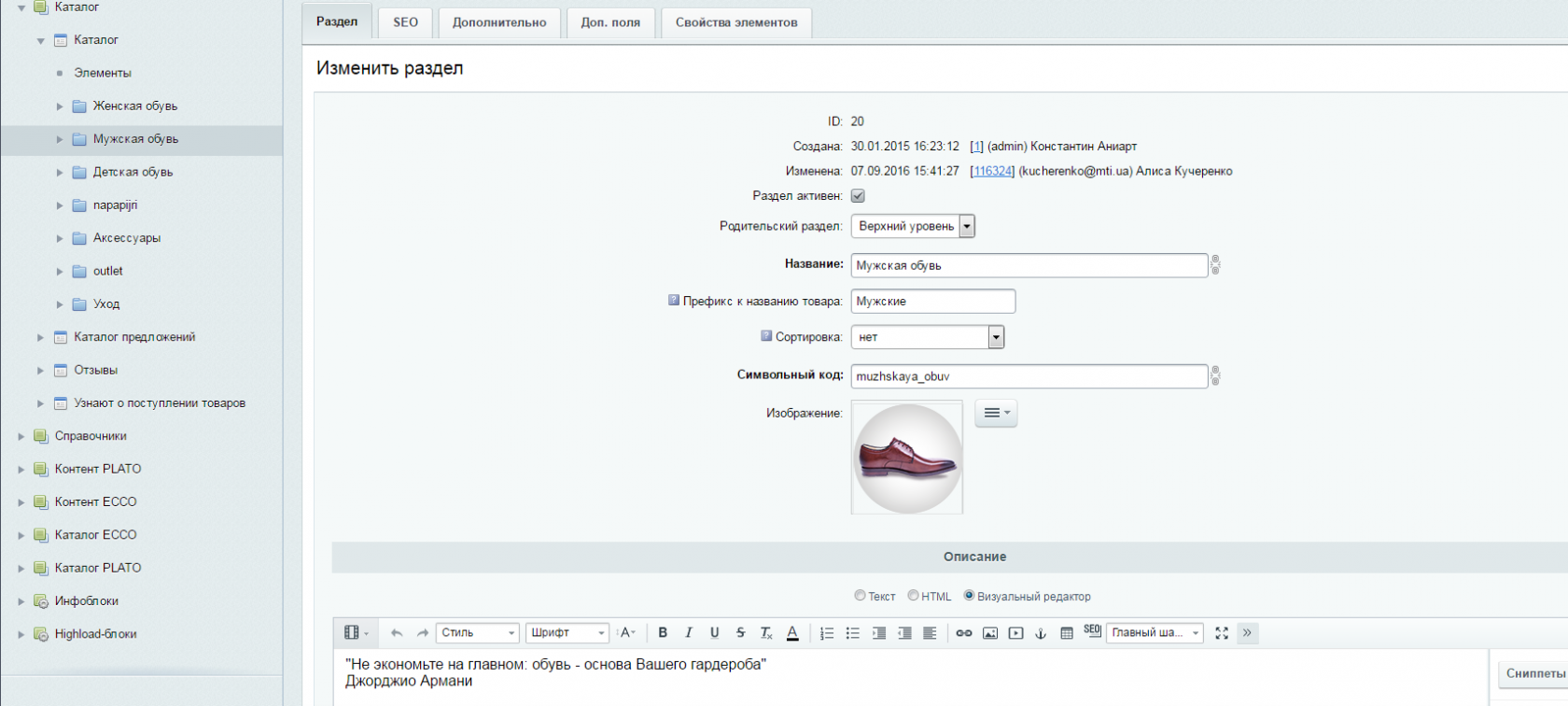
Например, возьмем представление ассортимента. Все знают, что при выкладке товаров на полки магазинов действуют определенные правила мерчандайзинга, но в онлайне они еще жестче. Порядок показа товаров посетителю сайта зависит от десятка разных факторов: сезонности, текущих акций, состояния складов, наличия артикулов и т.п. Для платформы INTERTOP сделали так, что сначала показываются новинки, потом сезонная коллекция, прошлая коллекция, временно отсутствующие на складе товары и товары, отсутствующие долго. Сейчас менеджер может зайти в админ-панель и указать любой сезон, который должен показываться сверху. Например, когда активно продается летняя обувь, то можно специально поднять наверх что-то из другого ассортимента, чтобы на волне спроса продать еще, допустим, мокасины. Это бизнес-решение, которое принимается по ситуации, поэтому здесь предусмотрена ручная регулировка, а не автоматическая.
Например, возьмем представление ассортимента. Все знают, что при выкладке товаров на полки магазинов действуют определенные правила мерчандайзинга, но в онлайне они еще жестче. Порядок показа товаров посетителю сайта зависит от десятка разных факторов: сезонности, текущих акций, состояния складов, наличия артикулов и т.п. Для платформы INTERTOP сделали так, что сначала показываются новинки, потом сезонная коллекция, прошлая коллекция, временно отсутствующие на складе товары и товары, отсутствующие долго. Сейчас менеджер может зайти в админ-панель и указать любой сезон, который должен показываться сверху. Например, когда активно продается летняя обувь, то можно специально поднять наверх что-то из другого ассортимента, чтобы на волне спроса продать еще, допустим, мокасины. Это бизнес-решение, которое принимается по ситуации, поэтому здесь предусмотрена ручная регулировка, а не автоматическая.

Управление показом ассортимента
Таких «мелочевых» с точки зрения доработки, но важных с точки зрения бизнеса деталей в подобной работе всегда много. Еще пример: товары, которые когда-то были в продаже, но их поставки прекратились и больше не возобновятся, мы делаем доступными при прямом переходе с поисковиков. Конечно, покупателям они не видны и в каталоге отсутствуют, но их важно держать на сайте для сохранения поискового трафика.
Или еще один пример нестандартного функционала – работа с такой категорией как «Нет в наличии в городе Х». Такие товары мы делаем полупрозрачными и опускаем в конец каталога вне зависимости от того, какой это сезон. Это также положительно влияет на индексацию сайта поисковиками.
Или еще один пример нестандартного функционала – работа с такой категорией как «Нет в наличии в городе Х». Такие товары мы делаем полупрозрачными и опускаем в конец каталога вне зависимости от того, какой это сезон. Это также положительно влияет на индексацию сайта поисковиками.

Маркетинг – рулевой продаж
Именно он двигает бизнес, а внутри него «зашито» очень много нестандартного функционала.
Скидки и акции
INTERTOP ведет очень активную маркетинговую политику. Одновременно может идти до 20-ти акций так, что сами менеджеры могут перепутать, под какие акции подпадает тот или иной товар и как правильно применять к нему скидки. Поэтому первое, что нужно было сделать, это доработать стандартный функционал Битрикс, который не позволяет указывать особенные правила работы с корзиной и расчета скидок. Расскажем на примере.
В компании есть 4 вида скидок:
• бонусные баллы
• подарочные купоны
• скидка 5% за эквайринг
• индивидуальная скидка на товар
INTERTOP ведет очень активную маркетинговую политику. Одновременно может идти до 20-ти акций так, что сами менеджеры могут перепутать, под какие акции подпадает тот или иной товар и как правильно применять к нему скидки. Поэтому первое, что нужно было сделать, это доработать стандартный функционал Битрикс, который не позволяет указывать особенные правила работы с корзиной и расчета скидок. Расскажем на примере.
В компании есть 4 вида скидок:
• бонусные баллы
• подарочные купоны
• скидка 5% за эквайринг
• индивидуальная скидка на товар

Проблема в том, что все 4 скидки в Битрикс применялись одновременно, и расчет конечной цены получался некорректным. Нужно было изменить алгоритмы так, чтобы они рассчитывались в определенной последовательности: сначала применяется скидка на товар, потом списывается купон, бонусы и 5%.
Доработка потребовалась почти для всех популярных маркетинговых акций, например, акции «Купи 3 пары со скидкой 30% – 50% – 70% (третья - самая дешевая!)» или акции «Вторая цена», где сначала дается регулярная цена на товар, а потом вторая цена – по акции. Все акционные цены калькулируются в ERP системе компании и должны корректно отражаться на онлайновой платформе.
А вот акция «Купи 2 определенные модели обуви и получи подарок из новой коллекции за 1 грн» в онлайне не заработала. Это хороший пример того, что не все инструменты, эффективные в реальных магазинах, можно перенести в онлайн.
Доработка потребовалась почти для всех популярных маркетинговых акций, например, акции «Купи 3 пары со скидкой 30% – 50% – 70% (третья - самая дешевая!)» или акции «Вторая цена», где сначала дается регулярная цена на товар, а потом вторая цена – по акции. Все акционные цены калькулируются в ERP системе компании и должны корректно отражаться на онлайновой платформе.
А вот акция «Купи 2 определенные модели обуви и получи подарок из новой коллекции за 1 грн» в онлайне не заработала. Это хороший пример того, что не все инструменты, эффективные в реальных магазинах, можно перенести в онлайн.
Накрутка бонусов
Актуальная проблема для многих магазинов. Во время проведения акции количество бонусов, которые может получить клиент, максимально. Если дать возможность использовать их сразу, то бонусы сильно уменьшают продажную цену товара, а затем начисляются вновь по нарастающей.
В итоге было найдено соломоново решение: фактическое начисление бонусов на карточку стали проводить с небольшой отсрочкой после совершения покупки по акции. Почва для накруток исчезла.
Актуальная проблема для многих магазинов. Во время проведения акции количество бонусов, которые может получить клиент, максимально. Если дать возможность использовать их сразу, то бонусы сильно уменьшают продажную цену товара, а затем начисляются вновь по нарастающей.
В итоге было найдено соломоново решение: фактическое начисление бонусов на карточку стали проводить с небольшой отсрочкой после совершения покупки по акции. Почва для накруток исчезла.

Функционал «Проверить наличие в офлайновых магазинах»
Это очень полезная вещь для создания единого информационного пространства в компании. Здесь потребовалась доработка интеграции со складскими данными, так как для такой проверки нужно регулярно выгружать остатки ПО КАЖДОМУ реальному магазину. Зато эффект для бизнеса был виден сразу: продажи подросли, когда пользователи перестали тратить время на товар, которого поблизости от них в наличии нет. А далее уже началась работа над полноценной омниканальностью, чтобы у клиента была возможность получить тот товар, которого сейчас рядом нет, и там, где ему нужно.
Это очень полезная вещь для создания единого информационного пространства в компании. Здесь потребовалась доработка интеграции со складскими данными, так как для такой проверки нужно регулярно выгружать остатки ПО КАЖДОМУ реальному магазину. Зато эффект для бизнеса был виден сразу: продажи подросли, когда пользователи перестали тратить время на товар, которого поблизости от них в наличии нет. А далее уже началась работа над полноценной омниканальностью, чтобы у клиента была возможность получить тот товар, которого сейчас рядом нет, и там, где ему нужно.

Омниканальность
Стираем грань между физическими магазинами и онлайн пространством.
Омниканальность, наверное, самый горячий тренд в e-commerce. Каждый второй интернет-магазин декларирует свое движение в сторону омниканальности. Что это такое? Приставка «омни» переводится как «существующий повсюду». На практике это означает следующее:
• магазин или сеть одинаково хорошо представлен как в офлайне, так и в онлайне (одинаковые цены, уровень обслуживания, акции и ассортимент)
• в онлайне магазин одинаково хорошо представлен на любом устройстве (ноутбук, планшет, смартфон)
• покупатель получает одинаковый опыт, как при посещении онлайн-версии, так и при посещении физического магазина
• магазин или сеть одинаково хорошо представлен как в офлайне, так и в онлайне (одинаковые цены, уровень обслуживания, акции и ассортимент)
• в онлайне магазин одинаково хорошо представлен на любом устройстве (ноутбук, планшет, смартфон)
• покупатель получает одинаковый опыт, как при посещении онлайн-версии, так и при посещении физического магазина
По сути, омниканальность - это абсолютная свобода и удобство для пользователя: через какой канал взаимодействовать с продавцом, где купить и где получить товар и как воспользоваться своими скидками и бонусами.
Например, можно из магазина в Одессе оформить доставку выбранной пары обуви в Днепропетровск, где клиент заберет ее в оговоренные сроки; можно зарезервировать какую-то пару в конкретном магазине и позже выкупить ее. Как показала практика, около 40% заказов онлайн – это резервы и пикапы. И для нас, и для заказчика это стало неожиданностью – еще один пример отличия онлайна от офлайна. Оказалось, людям удобно по дороге куда-то захватить из магазина свою покупку.
Важно наблюдать за пользователями и всю доработку основывать на их поведении. Люди не разделяют каналы! Для них, что заказ на сайте, что приход в реальный магазин – это все INTERTOP. И мы тоже должны убирать различия, делать так, чтобы они функционировали по единым правилам. За год работы интернет-магазина:
Важно наблюдать за пользователями и всю доработку основывать на их поведении. Люди не разделяют каналы! Для них, что заказ на сайте, что приход в реальный магазин – это все INTERTOP. И мы тоже должны убирать различия, делать так, чтобы они функционировали по единым правилам. За год работы интернет-магазина:
на 80%
вырос трафик сайта
на 55%
вырос коэффициент транзакций
в 2 раза
выросло количество заказов с сайта
Это не только новый канал продаж, но и глубоко проработанная современная функциональность. Это шаг в будущее ритейла – омниканальность! Если раньше онлайн продажи существовали сами по себе, то теперь они будут работать в связке с офлайн магазинами.

Алексей Сапунков
Руководитель проекта со стороны INTERTOP
Например, как реализован процесс заказа: пользователь выбирает на сайте город, в котором он находится. Исходя из его местоположения, ему показываются товары с актуальными остатками по каждому размеру. При покупке он может выбрать опцию «Доставка в магазин» и указать любой магазин в любом городе. Обувь доставляется со склада интернет-магазина, а если нужная пара уже есть в выбранном магазине, то резерв оформляется автоматически. Эта услуга бесплатна.
Процесс резервирования сопровождается SMS напоминаниями. Это важный психологический момент: покупатель до конца сомневается «брать - не брать», даже когда заказ уже оформлен. Постоянное SMS сопровождение – это психологическая помощь клиенту завершить покупку. После внедрения SMS-ок, процент отказов от брони стал меньше. С помощью SMS мы напоминаем, где клиента ждет обувь, сколько времени осталось до снятия брони и т.п. А сейчас еще добавляем возможность корректировать текст SMS, чтобы отправлять каждому покупателю персональное сообщение.
Процесс резервирования сопровождается SMS напоминаниями. Это важный психологический момент: покупатель до конца сомневается «брать - не брать», даже когда заказ уже оформлен. Постоянное SMS сопровождение – это психологическая помощь клиенту завершить покупку. После внедрения SMS-ок, процент отказов от брони стал меньше. С помощью SMS мы напоминаем, где клиента ждет обувь, сколько времени осталось до снятия брони и т.п. А сейчас еще добавляем возможность корректировать текст SMS, чтобы отправлять каждому покупателю персональное сообщение.
Момент перехода
Для крупной сети переход в онлайн КРИТИЧЕН с точки зрения сохранения уровня сервиса и привычного для клиента имиджа бренда. Поэтому и задача здесь двух шаговая.
Во-первых, НЕ ПОТЕРЯТЬ клиентов (для этого нужно, чтобы пользователи, авторизовавшись на онлайновой платформе, могли воспользоваться всеми возможностями, что и в привычном им реальном магазине)
Во-вторых, СДЕЛАТЬ ИМ УДОБНО (в онлайне для этого есть все возможности, учитывая удобство выбора товара, доставки его оттуда, где он есть в наличии, туда, куда нужно клиенту, персонализированный подход)
Благодаря этим шагам, всего за 3 месяца INTERTOP получил большую лояльную аудиторию в онлайне.
Во-первых, НЕ ПОТЕРЯТЬ клиентов (для этого нужно, чтобы пользователи, авторизовавшись на онлайновой платформе, могли воспользоваться всеми возможностями, что и в привычном им реальном магазине)
Во-вторых, СДЕЛАТЬ ИМ УДОБНО (в онлайне для этого есть все возможности, учитывая удобство выбора товара, доставки его оттуда, где он есть в наличии, туда, куда нужно клиенту, персонализированный подход)
Благодаря этим шагам, всего за 3 месяца INTERTOP получил большую лояльную аудиторию в онлайне.

активная стадия проекта
Тонкости и нюансы
Рассказать обо всем, что было сделано в рамках полуторагодового проекта, невозможно. Но мы можем обратить внимание на какие-то важные вещи для того, чтобы ваше общение с разработчиками было продуктивным.
Спорный функционал
Он есть в любом проекте: клиент предлагает прикрутить вот здесь еще бантик, а разработчик считает, что от этого бантика покупателей у клиента не прибавится; разработчик предлагает допилить вот эту «фичу», потому что так система будет работать быстрее, а клиент считает, во сколько ему это обойдется и прикидывает, так уж ли нужна ему эта скорость.
В нашем проекте таким функционалом стало большинство вопросов, связанных с административным разделом. Менеджеры INTERTOP исходили из следующей установки: наши сотрудники колл-центра – не программисты, давайте сделаем интерфейс максимально простым, чтобы не нужно было думать и разбираться в административной панели. Надо выполнить действие – ткнул кнопку – получил результат. Поначалу были попытки корректировать внешний вид административной панели по спонтанной обратной связи от менеджеров в таком духе: столкнулся человек с проблемой > не выясняя, действительно ли это функционал неудобный или он просто в нем не разобрался, пишет жалобу > она путешествует по менеджерам и через некоторое время спускается к нам в виде ТЗ.
В нашем проекте таким функционалом стало большинство вопросов, связанных с административным разделом. Менеджеры INTERTOP исходили из следующей установки: наши сотрудники колл-центра – не программисты, давайте сделаем интерфейс максимально простым, чтобы не нужно было думать и разбираться в административной панели. Надо выполнить действие – ткнул кнопку – получил результат. Поначалу были попытки корректировать внешний вид административной панели по спонтанной обратной связи от менеджеров в таком духе: столкнулся человек с проблемой > не выясняя, действительно ли это функционал неудобный или он просто в нем не разобрался, пишет жалобу > она путешествует по менеджерам и через некоторое время спускается к нам в виде ТЗ.
|
Поэтому нашей первой задачей стал поиск консенсуса с заказчиком по двум вопросам:
• как выстроить процесс, чтобы проблемы, с которыми столкнулись сотрудники, превращались в задачи на разработку не спонтанно, а с оценкой их веса и значимости для бизнеса • как найти баланс между необходимой степенью автоматизации и ручной работы в административной панели |
Всегда есть та грань, когда автоматизация несет пользу и упрощает процессы в бизнесе. Но за этой гранью – неоправданное удорожание разработки и усложнение интеграции между ERP системой и онлайновой платформой. Эту грань хорошо иллюстрирует пример с присвоением ТТН. Сотруднику проще отредактировать введенный клиентом адрес и внести информацию в нужные графы (10 сек), чем клиенту заполнять форму со множеством полей, а разработчику усложнять процесс разработки и делать платформу дорогой в поддержке.
Незадействованный функционал
Еще одна характерная вещь – максимализм в требованиях на начальных этапах разработки. Хочется всего и сразу. Именно так чаще всего появляется функционал, который потом не задействуется. Со временем он заменяется разумным компромиссом между потребностями бизнеса и технологическими ограничениями. Компромисс достигается легче, если решения о внедрении или переделке функционала принимают только бизнес-подразделения. Они ежедневно отслеживают закономерности: чем пользователи активно пользуются, где они «застревают», откуда уходят и так далее. Если доработка предлагается на основе такого анализа, шансы на то, что она не будет востребована в будущем, минимальны.
Пиковые нагрузки
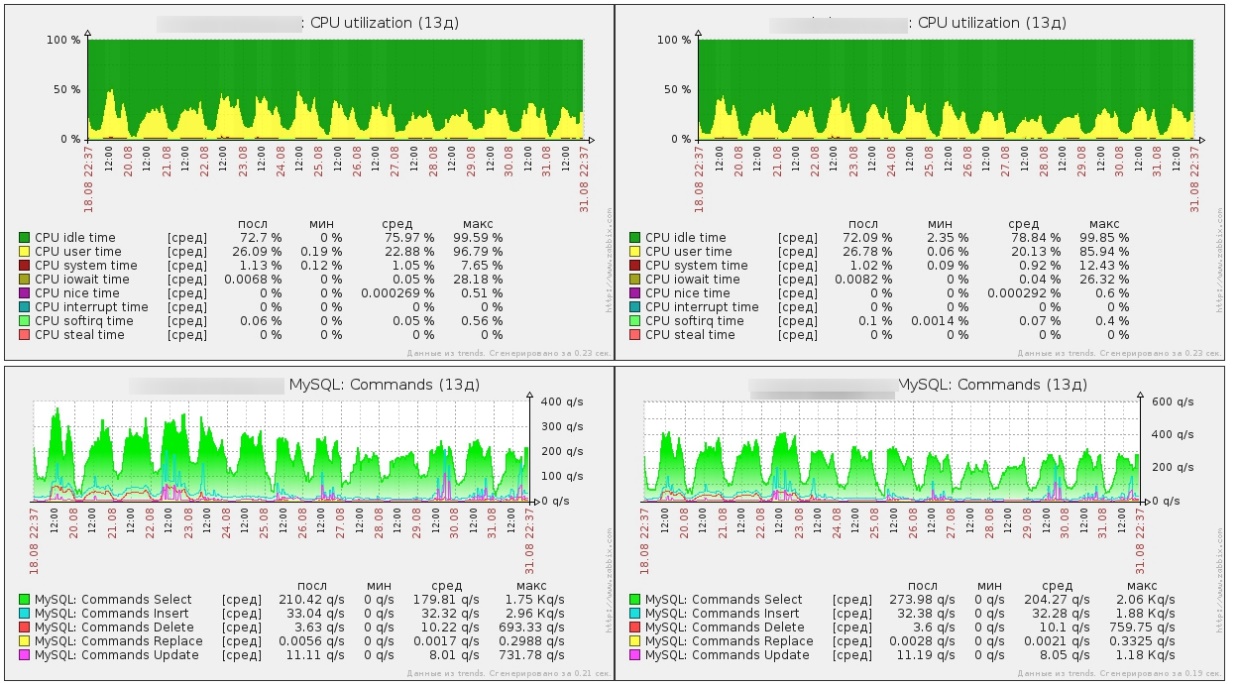
В Е-commerce критически важным является способность системы выдерживать пиковые нагрузки, когда в дни акций и сезонных распродаж на сайт «прибегает» на 200-500% больше покупателей, чем обычно. Архитектуру решения для такой ситуации трудно протестировать при ежедневной нагрузке.
На платформе INTERTOP используется кластерная архитектура, когда нагрузка распределяется на несколько серверов по алгоритму балансирования. С одной стороны, это усложняет и саму систему, и ее эксплуатацию; а с другой стороны, это просто цена, которую стоит заплатить, чтобы система работала без сбоев в самые активные дни продаж при большом наплыве покупателей.
При этом, работа менеджеров в административной части платформы должна всегда быть стабильной вне зависимости от общей нагрузки, поэтому их участок вынесен на отдельный сервер.
На платформе INTERTOP используется кластерная архитектура, когда нагрузка распределяется на несколько серверов по алгоритму балансирования. С одной стороны, это усложняет и саму систему, и ее эксплуатацию; а с другой стороны, это просто цена, которую стоит заплатить, чтобы система работала без сбоев в самые активные дни продаж при большом наплыве покупателей.
При этом, работа менеджеров в административной части платформы должна всегда быть стабильной вне зависимости от общей нагрузки, поэтому их участок вынесен на отдельный сервер.

График пользовательской активности
Тестирование архитектуры проводится на синтетических тестах, когда берется история действий на сайте у 50-100 типичных посетителей, эти сценарии запускаются в несколько тысяч потоков и измеряется нагрузка. Параллельно проводятся органические тесты статистически анализируется история действий всех посетителей во время имевшихся пиковых нагрузок. Так выявляются участки системы, которые используются максимально часто, но отрабатывают наиболее медленно. Еще возможные проблемные участки – те, что вызываются не чаще и отрабатывают не медленнее всех, но именно для их функционала соотношение вызова/задержки – критично.
Мониторинг поведения системы во время пиковой нагрузки быстро выявляет «тонкие» места. Причем, проблемы могут быть вызваны как техническими, так и организационными факторами. Например, мы заметили, что из-за большого количества посетителей время генерации одной страницы возрастало до 3 сек. Анализ причин показал, что во время проведения акций нельзя проводить переоценку товаров из-за массовых сбросов кешей. Это организационный момент, который заказчик решил с помощью специальной инструкции для менеджеров.
Мониторинг поведения системы во время пиковой нагрузки быстро выявляет «тонкие» места. Причем, проблемы могут быть вызваны как техническими, так и организационными факторами. Например, мы заметили, что из-за большого количества посетителей время генерации одной страницы возрастало до 3 сек. Анализ причин показал, что во время проведения акций нельзя проводить переоценку товаров из-за массовых сбросов кешей. Это организационный момент, который заказчик решил с помощью специальной инструкции для менеджеров.
|
Факап
Куда же без него? Например, в этом проекте мы сразу не подумали, каким образом лучше реализовать версию сайта для мобильных устройств: делать адаптивную верстку, мобильную версию сайта или разрабатывать приложение. Сразу после запуска «мобильное приложение» нет смысла делать, поэтому пошли по пути мобильной версии сайта – показ контента в отдельно разработанном шаблоне. Тот функционал, который хотел заказчик и те дизайн-макеты, что приходили от дизайнеров, под принцип адаптивности не подходили. Мы пошли на поводу у заказчика и дизайнеров, начав работу над мобильной версией сайта. Понятно, что все изменения, которые делались на сайте, приходилось делать дважды – и для мобильной версии тоже. Помучавшись несколько месяцев, все-таки убедили заказчика, что дизайн нужно переделать на «адаптив». Это более дорогой вариант в разработке, но это разовое вложение средств в отличие от мобильной версии. Безусловно, мы сразу должны были это сделать, настояв на правильном решении. |
Коммуникации с заказчиком
Основа и скелет любого проекта. Если мы не хотим похоронить его еще на начальном этапе, то нужно выстраивать и документировать ВСЕ процессы, идеи и обсуждения.
Система управления проектом
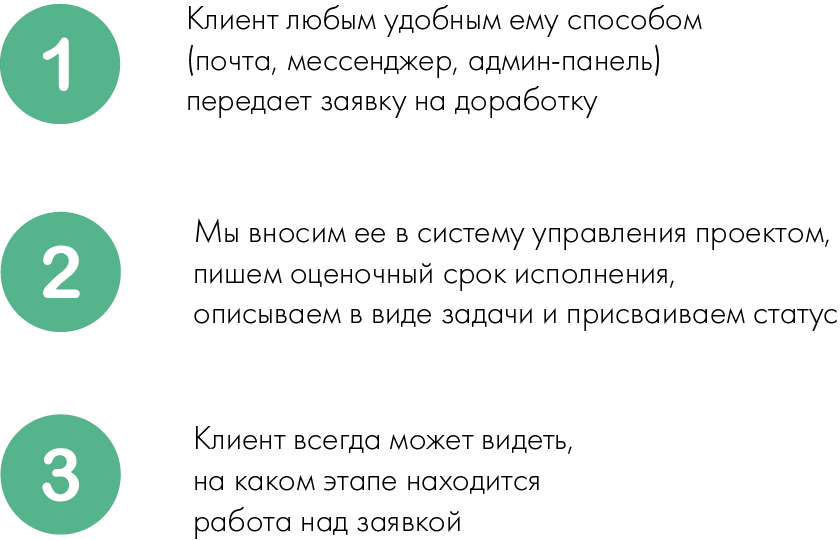
Изначально все бизнес-процессы по разработке заводятся в систему управления проектом. Как это выглядит:

Новые релизы планируются заблаговременно и выходят по четкому графику. Между релизами допустимы только критические изменения (ошибки, поломки), которые делаются в режиме hot-fix.
В системе управления проектами есть задачи 4-х видов:
• зеленые – когда все согласовано, технические требования утверждены, и задачу можно брать в работу
• желтые – когда мы рекомендуем заказчику какую-то доработку (нам понятно, зачем она нужна, мы пишем обоснование и ждем, когда заказчик посмотрит наше предложение и примет решение)
• оранжевые – это обнаруженные баги, требующие исправления, или мелкие технические доделки к уже выполненным глобальным задачам
• красные – это новые, пока неформализованные запросы со стороны заказчика (например, новый маркетинговый признак), по которым еще нет никаких деталей
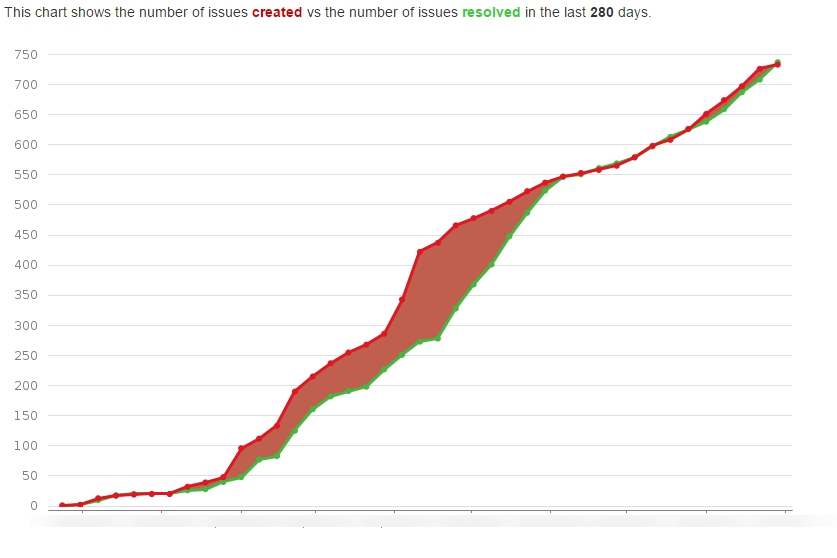
Этот график наглядно демонстрирует, как после запуска лавинообразно возросло количество запросов на изменения и доработку (красная линия). Мы не успевали их выполнять, и зеленая линия показывает, каким было отставание по времени реализации запроса. Однако, постепенно работа выстраивается, и примерно через 160 дней мы начали закрывать задачи с такой же скоростью, с которой они возникали.
В системе управления проектами есть задачи 4-х видов:
• зеленые – когда все согласовано, технические требования утверждены, и задачу можно брать в работу
• желтые – когда мы рекомендуем заказчику какую-то доработку (нам понятно, зачем она нужна, мы пишем обоснование и ждем, когда заказчик посмотрит наше предложение и примет решение)
• оранжевые – это обнаруженные баги, требующие исправления, или мелкие технические доделки к уже выполненным глобальным задачам
• красные – это новые, пока неформализованные запросы со стороны заказчика (например, новый маркетинговый признак), по которым еще нет никаких деталей
Этот график наглядно демонстрирует, как после запуска лавинообразно возросло количество запросов на изменения и доработку (красная линия). Мы не успевали их выполнять, и зеленая линия показывает, каким было отставание по времени реализации запроса. Однако, постепенно работа выстраивается, и примерно через 160 дней мы начали закрывать задачи с такой же скоростью, с которой они возникали.

Динамика генерации инцидентов и их решения
Со стороны разработчиков, большей частью, выдвигаются идеи по «связанному улучшению», то есть, чтобы было проще реализовать несколько перспективных доработок, давайте сделаем задел на будущее в виде того-то и того-то. Например, мы предложили доработать гео-параметр для фильтра «Наличие товара в торговой сети», чтобы при просмотре посетителем каталога, учитывать его геолокацию и сразу показывать только доступные ему товары. Как показывает Google Analytics, этой функцией активно пользуются.
Со стороны заказчика большая часть запросов поступает от бизнес-подразделений, в частности, маркетинга и продаж. Это естественно. Очень важно, как ведет себя в коммуникации IT отдел заказчика, так как именно он должен служить первичным фильтром для запросов бизнеса.
Со стороны заказчика большая часть запросов поступает от бизнес-подразделений, в частности, маркетинга и продаж. Это естественно. Очень важно, как ведет себя в коммуникации IT отдел заказчика, так как именно он должен служить первичным фильтром для запросов бизнеса.
С IT отделом INTERTOP мы разговаривали на одном языке. Коллеги – профессионалы с большим опытом. Особенно это было заметно на этапе первого релиза, когда царит определенный хаос, со стороны бизнеса идет много противоречивых требований и запросов, и их нужно очень тщательно фильтровать, чтобы не распыляться и получить результат в оговоренные сроки. Тем более в нашем проекте, когда мы за три месяца, включая первую ознакомительную встречу, считай, самолет в полете построили. Причем, старались не просто построить, а сделать работу так, чтобы потом только дорабатывать и развивать, а не править.

Константин Перепечаенко
Руководитель проекта со стороны AniArt
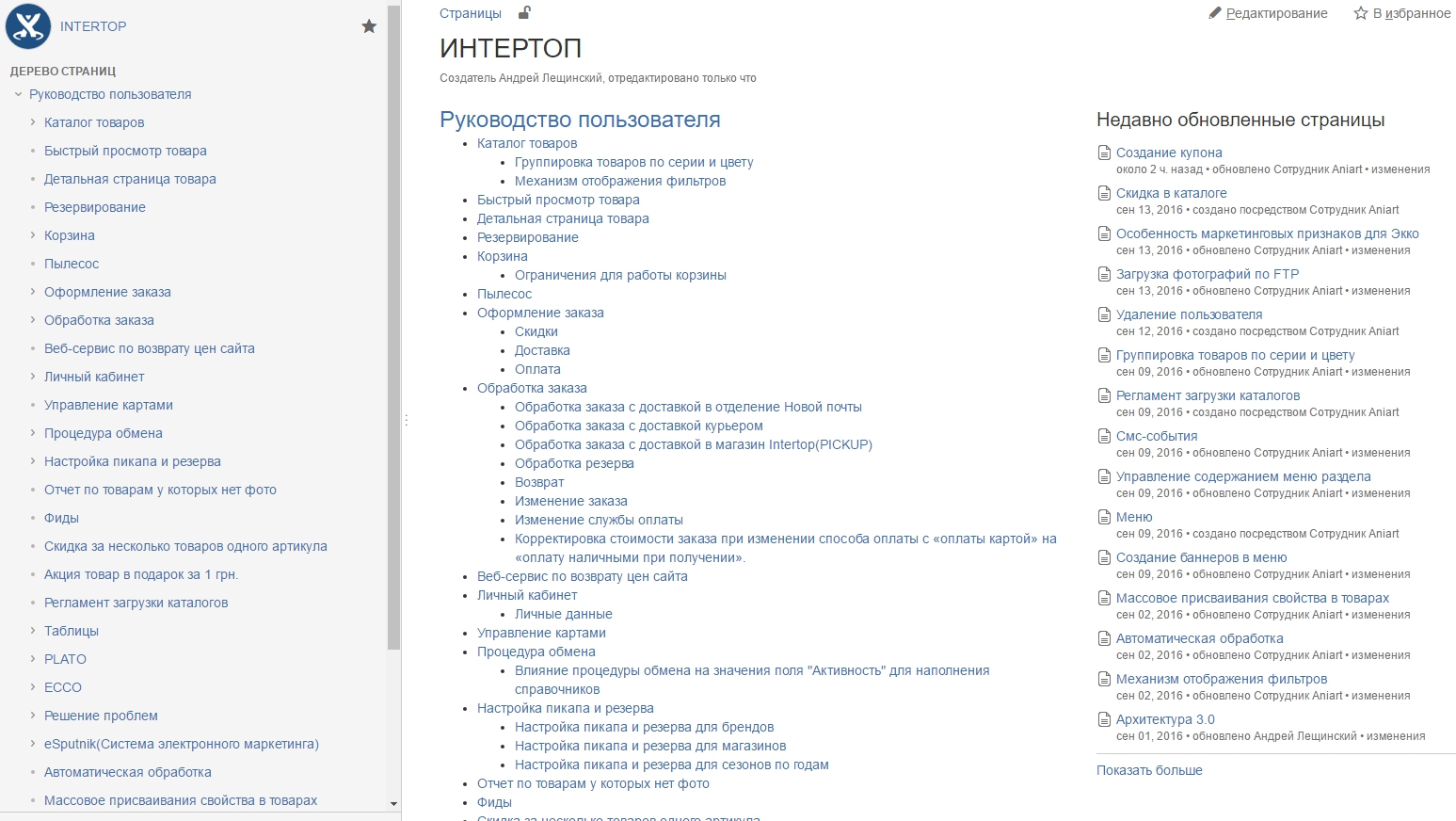
Пользовательская документация
По платформе для INTERTOP было написано 389 страниц пользовательской документации. Она дает общее видение системы при планировании каких-либо изменений, с ней легко погрузить в проект нового разработчика. Для менеджеров магазинов и сотрудников колл-центра документация – это их пользовательский мануал. Любые изменения в системе описываются, а все пользователи получают уведомления об изменившихся страницах и разделах. Документация снабжена системой коллективной работы: менеджеры могут попросить описать какой-то процесс подробнее, снабдить дополнительными скриншотами.

Пользовательская документация
Лучше всего с документированием и описанием сценариев использования справляются тестировщики – они многократно проверяют функционал, знают много тонкостей и составляют самые качественные инструкции.
Параллельно ведется техническая документация для администраторов системы по обслуживанию, резервированию и безопасности. Для них очень важным оказался раздел FAQ, где максимально просто были расписаны действия как в критических ситуациях, так и ежедневные обязанности.
Параллельно ведется техническая документация для администраторов системы по обслуживанию, резервированию и безопасности. Для них очень важным оказался раздел FAQ, где максимально просто были расписаны действия как в критических ситуациях, так и ежедневные обязанности.

Заказчик VS разработчик: степень вовлеченности
Как в любом деле: хотите качественного результата – погружайтесь в работу вместе с подрядчиком.
Как быстро и с наименьшими затратами для заказчика запустить e-commerce платформу
• Расставляем приоритеты: разделяем функционал на основной и дополнительный и включаем в первый релиз только тот функционал, без которого платформа работать не сможет.
• Выкладываем первый релиз платформы как можно быстрее и дорабатываем ее по реальной обратной связи.
• Ищем разумный баланс между степенью автоматизации и ручным трудом – так мы избегаем удорожания и затягивания сроков разработки.
• Маркетинговые акции в онлайне реализуем точно по такой же механике, как они сделаны в офлайне: покупатель должен видеть, что в новом для него канале все акции работают так, как он привык.
• Сразу выстраиваем систему коммуникаций: история каждой доработки в платформе должна прослеживаться, все участники проекта должны иметь возможность видеть статус задач и обмениваться информацией.
• Сразу и правильно классифицируем поступающие запросы, чтобы отделять частности от улучшений, которые действительно будут полезны всей системе.
• Выкладываем первый релиз платформы как можно быстрее и дорабатываем ее по реальной обратной связи.
• Ищем разумный баланс между степенью автоматизации и ручным трудом – так мы избегаем удорожания и затягивания сроков разработки.
• Маркетинговые акции в онлайне реализуем точно по такой же механике, как они сделаны в офлайне: покупатель должен видеть, что в новом для него канале все акции работают так, как он привык.
• Сразу выстраиваем систему коммуникаций: история каждой доработки в платформе должна прослеживаться, все участники проекта должны иметь возможность видеть статус задач и обмениваться информацией.
• Сразу и правильно классифицируем поступающие запросы, чтобы отделять частности от улучшений, которые действительно будут полезны всей системе.

Результаты заказчика
INTERTOP – крупнейший обувной ритейлер, безусловный лидер рынка, имеющий более 200 магазинов в Украине и Казахстане. Сеть работает с 1994 года, известна своей качественной обувью ведущих мировых брендов и активной работой с аудиторией, поэтому любая их маркетинговая акция вызывает у покупателей активный отклик и серьезный скачок продаж.
Через год после перезапуска сайта и старта мультиканальных продаж:
-рост заказов более чем в 2 раза
-количество подписчиков сайта увеличилось в 2.5 раза
-трафик сайта вырос на 80%
-коэффициент транзакций увеличился на 55%
-количество оплат заказов в онлайне банковской картой выросло на 40%
Прозрачная система управления проектом: видно, сколько и каких задач можно дать разработчику, оставаясь в рамках бюджета.
Через год после перезапуска сайта и старта мультиканальных продаж:
-рост заказов более чем в 2 раза
-количество подписчиков сайта увеличилось в 2.5 раза
-трафик сайта вырос на 80%
-коэффициент транзакций увеличился на 55%
-количество оплат заказов в онлайне банковской картой выросло на 40%
Прозрачная система управления проектом: видно, сколько и каких задач можно дать разработчику, оставаясь в рамках бюджета.

Результаты разработчика
ANIART – специализируется на разработке крупных проектов в области электронной торговли и ENTERPRISE решениях. Мы зарекомендовали себя тем, что можем за месяц сделать то, что другие делают за три, создаем системы, способные надежно обработать миллионы транзакций и качественно поддерживаем все наши проекты.
За время реализации проекта:
-3 месяца от первой встречи до выхода первого релиза
-интеграция ассортимента в 20 тысяч позиций
-активная фаза разработки — 7 чел., через год в разработке осталось 2 чел; в поддержке – 3 чел.
-за 14 месяцев решено более 2400 задач
-среднее время реализации задачи на разработку – 11.5 дней
-среднее время устранения дефекта – 8.4 часа
Были налажены процедуры планирования и формулировки задач, контроль за сроками их выполнения, тестирование и мониторинг серверов
За время реализации проекта:
-3 месяца от первой встречи до выхода первого релиза
-интеграция ассортимента в 20 тысяч позиций
-активная фаза разработки — 7 чел., через год в разработке осталось 2 чел; в поддержке – 3 чел.
-за 14 месяцев решено более 2400 задач
-среднее время реализации задачи на разработку – 11.5 дней
-среднее время устранения дефекта – 8.4 часа
Были налажены процедуры планирования и формулировки задач, контроль за сроками их выполнения, тестирование и мониторинг серверов
Больше кейсов вы найдете на сайте AniArt или на бизнес-странице в Фейсбуке
"AniArt – технологии для e-commerce"
"AniArt – технологии для e-commerce"
P.S. А вот кто все это делал...
Понравилась статья? Поставьте свою оценку, чтоб мы понимали о чем писать еще.
Видео кейс о проекте INTERTOP. Как перенести успешные практики из офлайна в онлайн
Голосов: 94
, Рейтинг: 2.62
Не пропустите. Похожие публикации
- Расти семимильными шагами, помогая другим. Как мы создавали маркетплейс для INTERTOP
- Как украинские разработчики и дизайнеры создают конкурентные решения
- История внедрения Битрикс24 для медиа-холдинга
- Как мы создавали проект «CooverBox»
- Как мы делали проект «Autoboss» и почему он оказался таким сложным
- Как мы делали SCRUM
- Как «Люксоптика» обновила сайт и сделала путь покупателя быстрее и комфортнее
- От сайта-визитки до глобального интернет-магазина с Битрикс: Управление сайтом. Опыт ARGO
- Volvo: Рост продаж, действенная реклама, удобный тест-драйв
- Pierre Cardin