Интернет магазины разработка - голосовое управление сайтом для E-Commerce
Как это сделать?
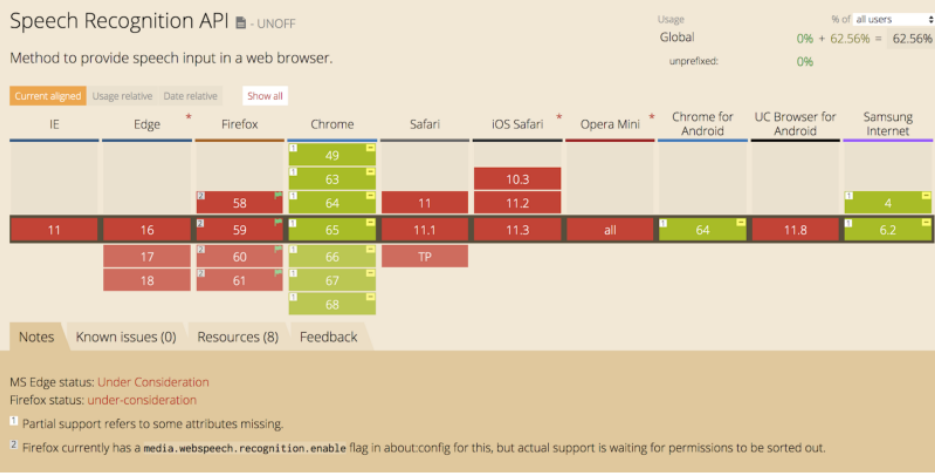
Задача: дать покупателям возможность из любого браузера любым устройством диктовать поисковый запрос на сайте словами, превратить голос в слова в поисковом запросе. Использовать ряд команд, например "искать", "отмена" и выполнять соответствующие действия на сайте. То есть разработать функцию распознавания речи на веб-странице, которая должна быть полностью совместима с наиболее широко используемыми браузерами , такими как Chrome, Firefox, Safari, Opera и Edge?
Для этого необходимо:
- Получить аудио поток из браузера
- Потоковая передача аудиоданных в службу распознавания речи
- Получение результатов в режиме реального времени, когда пользователь говорит
1. eCommerce - методы получения аудиопотока из браузера
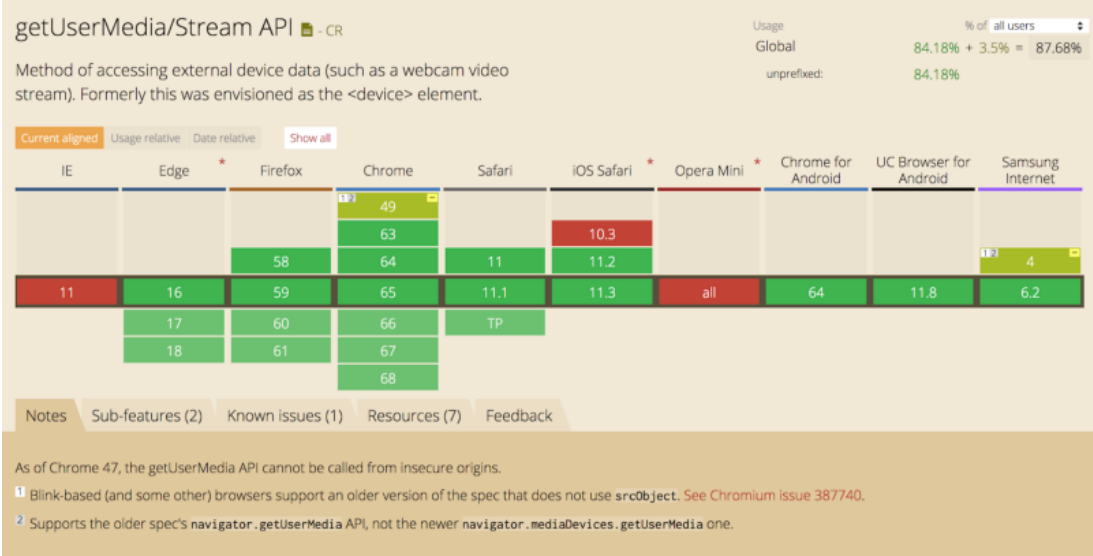
Мы можем использовать API getUserMedia / Stream , который поддерживается большинством популярных браузеров.

Используя этот API-интерфейс браузера, мы можем получать аудиопоток с микрофона и отправлять его в нашу службу распознавания речи.
Затем мы начинаем инициализировать аудиоконтекст и вызываем API getUserMedia.
Хотя эта конфигурация совместима с основными браузерами, параметры, передаваемые в API getUserMedia, могут различаться в зависимости от потребностей. Для более подробной информации вы можете проверить официальную документацию .
Установка конфигурации для аудио контекста:
Конфигурация для звукового контекста и процессора сценариев может отличаться в зависимости от ваших потребностей. Проблема в том , что некоторые комбинации параметров в настоящее время не работают на сафари.
Следует обратить внимание на регистрацию для события «аудиопроцесс», которое является событием «ondata» для потока микрофона.
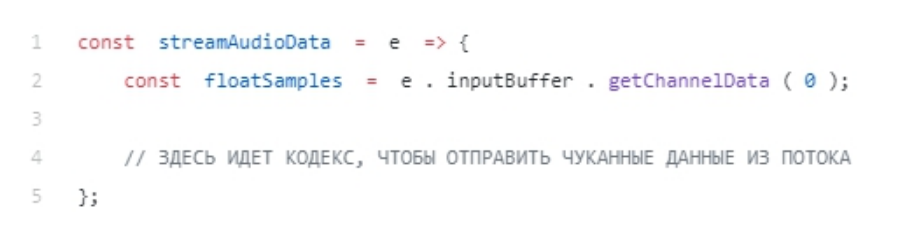
Вот функция, вызываемая событием аудио процесса. Необходимо заметить, что звук зарегистрирован в стерео, поэтому у нас есть два аудиоканала, идущих от микрофона. На самом деле мы получаем только один из них, потому что службе распознавания речи требуется аудио только с одним каналом, но в зависимости от ваших потребностей вы можете обращаться со звуком по своему усмотрению.
Затем мы начинаем инициализировать аудиоконтекст и вызываем API getUserMedia.
Хотя эта конфигурация совместима с основными браузерами, параметры, передаваемые в API getUserMedia, могут различаться в зависимости от потребностей. Для более подробной информации вы можете проверить официальную документацию .
Установка конфигурации для аудио контекста:
Конфигурация для звукового контекста и процессора сценариев может отличаться в зависимости от ваших потребностей. Проблема в том , что некоторые комбинации параметров в настоящее время не работают на сафари.
Следует обратить внимание на регистрацию для события «аудиопроцесс», которое является событием «ondata» для потока микрофона.
Вот функция, вызываемая событием аудио процесса. Необходимо заметить, что звук зарегистрирован в стерео, поэтому у нас есть два аудиоканала, идущих от микрофона. На самом деле мы получаем только один из них, потому что службе распознавания речи требуется аудио только с одним каналом, но в зависимости от ваших потребностей вы можете обращаться со звуком по своему усмотрению.

То, что данные, поступающие из аудиопотока, являются типизированным массивом Float32Array - означает, что нам нужно будет преобразовать их перед отправкой в нашу службу распознавания речи.
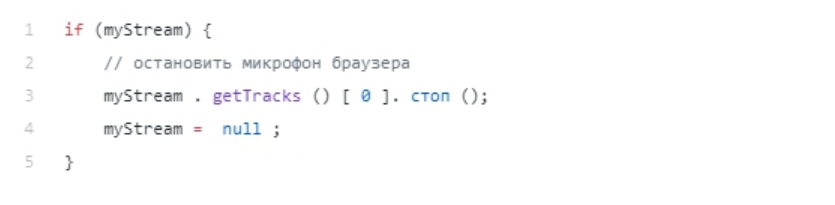
В функции остановки процесса записи нам необходимо:
- Прекратить пользование микрофоном браузера и сбросить переменные, если таковые имеются.

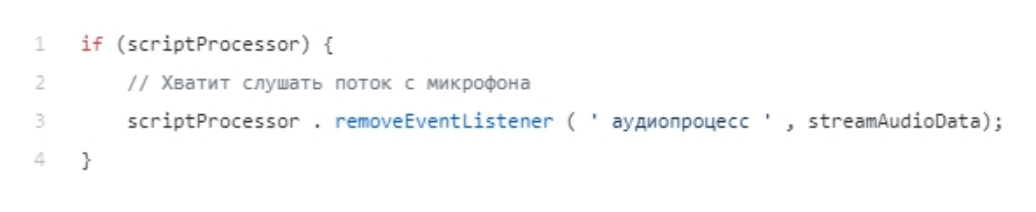
- Отключить прослушиватель по событию аудио процесса, потому что поток продолжит вызывать событие, даже если микрофон деактивирован.

2. eCommerce - потоковая передача аудиоданных в службу распознавания речи
API веб-речи
Самый простой способ сделать это - использовать API распознавания речи в Интернете . С помощью API веб-приложение может выполнять распознавание речи при потоковой передаче непосредственно внутри браузера без необходимости использования сторонних сервисов.
Как и в каждом удивительном нововведении, существуют некоторые незначительные проблемы совместимости, которые делают этот подход совершенно бесполезным для производственных приложений.
Самый простой способ сделать это - использовать API распознавания речи в Интернете . С помощью API веб-приложение может выполнять распознавание речи при потоковой передаче непосредственно внутри браузера без необходимости использования сторонних сервисов.
Как и в каждом удивительном нововведении, существуют некоторые незначительные проблемы совместимости, которые делают этот подход совершенно бесполезным для производственных приложений.

Как сделать распознавание речи на веб-странице?
Для хорошего пользовательского опыта нам нужна система распознавания речи в реальном времени, которая возвращает результаты во время разговора пользователя , избегая полной регистрации звука с последующей транскрипцией.
Нам нужен сторонний сервис с такими функциями:
Google Speech API
В Интернете существует множество сервисов, позволяющих приложениям распознавать речь через API. Мы выбрали Google Speech API .
Google Speech API предоставляет отличный сервис распознавания потоков, созданный Google, действительно эффективный и эффективный, и ответ в режиме реального времени очень важен для нас.
Библиотека sdk предоставляет как службу асинхронного распознавания (через gRPC и REST API ), так и службу распознавания в реальном времени ( только через gRPC API ).
Для хорошего пользовательского опыта нам нужна система распознавания речи в реальном времени, которая возвращает результаты во время разговора пользователя , избегая полной регистрации звука с последующей транскрипцией.
Нам нужен сторонний сервис с такими функциями:
- Распознавание потоковой речи
- Совместимость с каждым браузером
Google Speech API
В Интернете существует множество сервисов, позволяющих приложениям распознавать речь через API. Мы выбрали Google Speech API .
Google Speech API предоставляет отличный сервис распознавания потоков, созданный Google, действительно эффективный и эффективный, и ответ в режиме реального времени очень важен для нас.
Библиотека sdk предоставляет как службу асинхронного распознавания (через gRPC и REST API ), так и службу распознавания в реальном времени ( только через gRPC API ).
Наша цель - распознавание речи в режиме реального времени, поэтому мы решили использовать сервис распознавания потоков. Google фактически предоставляет этот API только через вызов gRPC, используя функцию потоковой передачи протокола gRPC .
Вот почему невозможно передавать аудио прямо из браузера через систему gRPC. На самом деле браузер может делать вызовы gRPC, но для потоковой передачи никак.
Мы выбрали потоковую передачу данных на сервер, а затем потоковую передачу данных в API распознавания Google Stream , и наоборот, чтобы получить результат этого распознавания.
Для потоковой передачи аудиоданных из браузера на сервер не так много вариантов. На самом деле единственными системами, которые могут передавать данные из браузера, являются протокол webRTC и WebSocket . Для простоты мы решили использовать WebSocket для отправки аудиоданных на серверный блок.
Необходимо разработать сервер в nodeJS для простоты обработки потоков и действительно очень простой реализации веб-сокетов
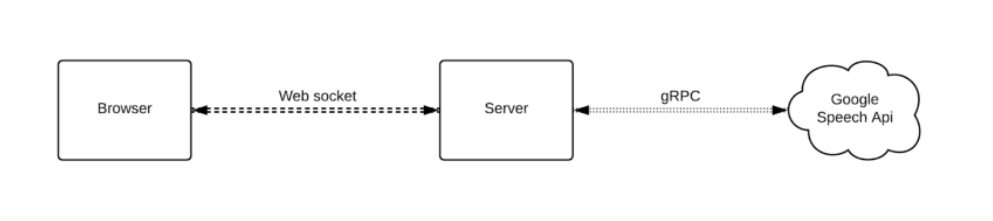
Таким образом, инфраструктура в результате будет:
Мы выбрали потоковую передачу данных на сервер, а затем потоковую передачу данных в API распознавания Google Stream , и наоборот, чтобы получить результат этого распознавания.
Для потоковой передачи аудиоданных из браузера на сервер не так много вариантов. На самом деле единственными системами, которые могут передавать данные из браузера, являются протокол webRTC и WebSocket . Для простоты мы решили использовать WebSocket для отправки аудиоданных на серверный блок.
Необходимо разработать сервер в nodeJS для простоты обработки потоков и действительно очень простой реализации веб-сокетов
Таким образом, инфраструктура в результате будет:

- При нажатии кнопки записи подключитесь к WebSocket (мы хотим избежать длительного соединения, которое может замедлить работу сервера) и добавляем прослушиватель для данных аудиопотока;
- Слушаем события на микрофоне браузера;
- Отправляем буфер данных в бэкэнд через WebSocket ;
- Передаём данные из бэкэнда в службу распознавания речи Google ;
- Получаем к результаты;
- Отправляем результаты во внешний интерфейс через веб-сокет, чтобы визуализировать их по мере их поступления.
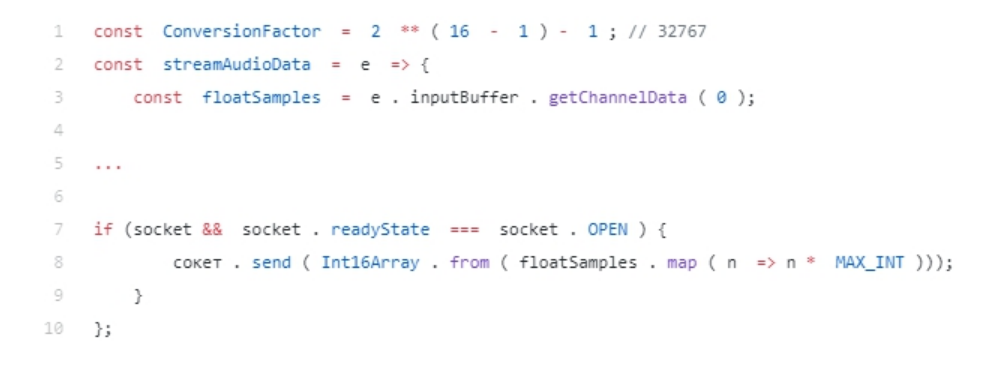
Реализация веб-сокета в браузере
Реализация веб-сокета в браузере Обратите внимание, что поток аудиоданных представляет собой массив Float32Array , и нам нужно преобразовать его в буфер, а затем повторно преобразовать на сервере.
Необходимо преобразовать массив Float32Array в массив Int16Array и затем отправить его на сервер. Без этого преобразования сервер не получит данные в нужном формате.
ConversionFactor только для целей конвертации. Вы можете найти более подробную информацию здесь .
Необходимо преобразовать массив Float32Array в массив Int16Array и затем отправить его на сервер. Без этого преобразования сервер не получит данные в нужном формате.
ConversionFactor только для целей конвертации. Вы можете найти более подробную информацию здесь .
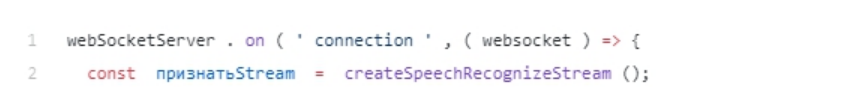
Реализация веб-сокета на сервере
Реализация веб-сокета на сервере Реализация на сервере стандартная, есть только пара болевых точек:
- Когда начинать распознавание через Google
- Как справиться с разницей между форматом данных потока, поступающего из веб-сокета, и форматом аудио потока для потока распознавания речи

Обратите внимание, что когда создается речевой поток, это означает, что запрос на распознавание был запущен, и Google имеет ограничение в 65 секунд для длины звука распознавания речи. Это означает, что мы должны создать распознавание речи, когда пользователь на веб-странице нажимает кнопку записи, и сервер получает запрос на подключение к веб-сокету от браузера.

Затем мы можем транслировать аудиоблоки, поступающие из браузера в службу речевого API.

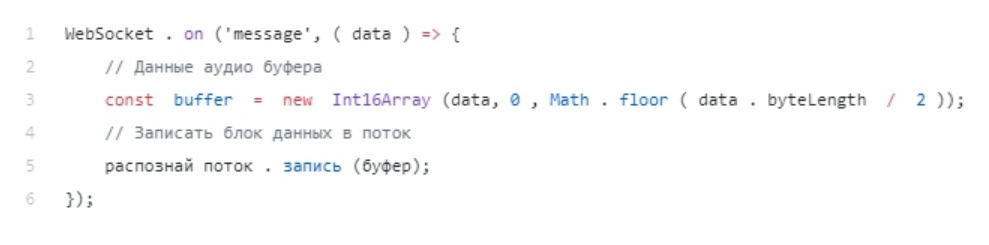
Буфер, поступающий из веб-сокета, является стандартным буфером, массивом целых чисел по 8 бит каждый. Для этой реализации мы указали в настройках распознавания речи, что аудиокодирование является «LINEAR16», который представляет собой массив целых чисел по 16 бит каждый. Поэтому нам нужно преобразовать стандартный буфер в Int16Array, прежде чем записывать его в поток распознавания речи.
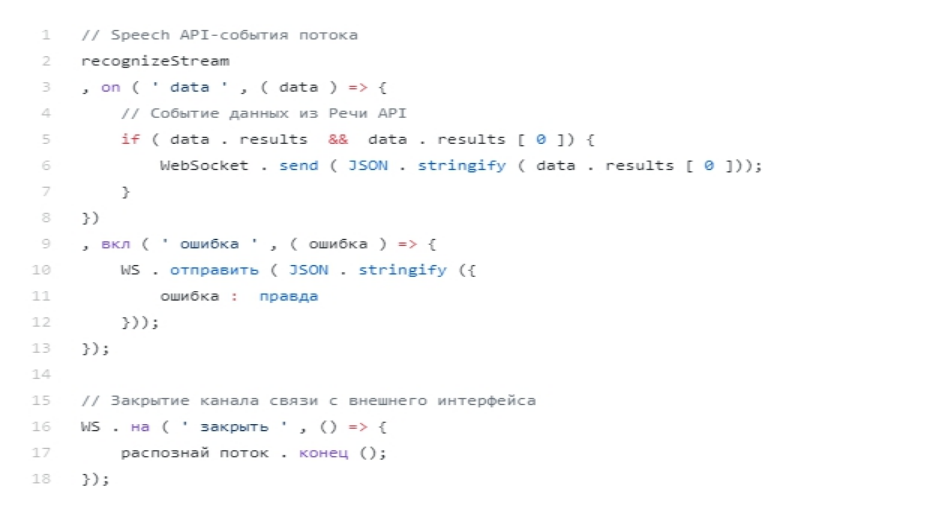
Поток распознавания, возвращаемый библиотекой распознавания речи Google, является стандартным потоком, который можно обрабатывать следующим образом:
Поток распознавания, возвращаемый библиотекой распознавания речи Google, является стандартным потоком, который можно обрабатывать следующим образом:

Очень важно заметить закрытие данных распознавания потока при закрытии веб-сокета. Таким образом, мы избегаем ошибки распознавания речи Google при слишком длительной потоковой передаче звука.
В результате мы получим кросс-браузерную систему распознавания речи, которая упрощает взаимодействие с пользователем.
В результате мы получим кросс-браузерную систему распознавания речи, которая упрощает взаимодействие с пользователем.
Понравилась статья? Поставьте свою оценку, чтоб мы понимали о чем писать еще.
Интернет магазины разработка - голосовое управление сайтом для E-Commerce
Голосов: 37
, Рейтинг: 2.1
Не пропустите. Похожие публикации
- Когда нужен редизайн сайта?
- Использование SSL-сертификатов для e-commerce
- Интеграция «Битрикс» с ФУЛФИЛМЕНТ
- Startups review #1
- Bitrix24 решает проблемы крупного ритейла
- Омниканальность обеспечивается решением 5 основных задач
- Омниканальность требует мобильное приложение (Mobile App)
- Интернет магазины - секреты разработки Google Maps vs Open Street Maps
- AMP технология, практическое применение в eCommerce
- Возвращаем показатели google page speed в зеленую зону


