Пример полноформатного технического задания
на создание e-commerce проекта
Полноформатное ТЗ на разработку интернет-магазина,
по которому Вы сможете создавать
собственные ТЗ для своих проектов
по которому Вы сможете создавать
собственные ТЗ для своих проектов
Пример технического задания (ТЗ) на создание интернет-магазина электроники и бытовой техники
Поскольку разработка сайтов, как и последующая техническая поддержка сайтов — наша основная специализация, нам часто предлагают просчитать стоимость проекта без ТЗ и/или просят показать, как оно должно выглядеть. Поэтому мы разработали и выкладываем в открытый доступ типовой пример полноформатного ТЗ на создание интернет-магазина, чтобы на его основе наши клиенты могли создавать собственные ТЗ по своим проектам.
4.5. Детальная страница товара
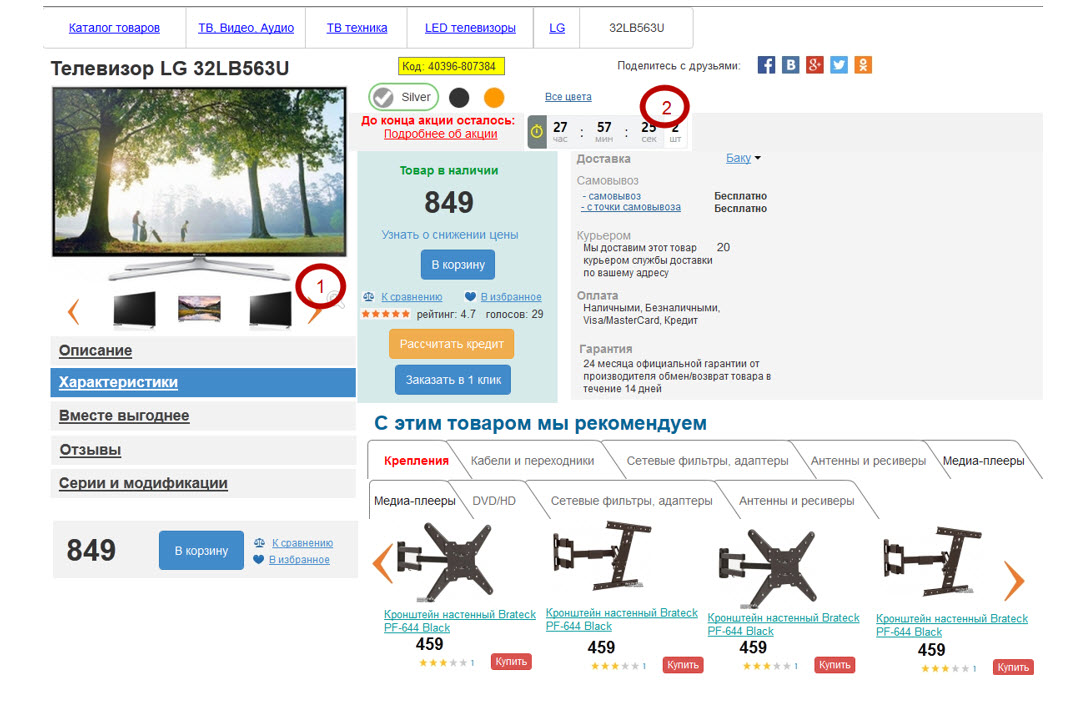
Макет страницы «Детальная страница товара» см. «макеты страниц» — «Детальная страница товара».
Верхняя часть страницы:

Левое товарное меню не предусмотрено. Его роль выполняет расширенная цепочка навигации.
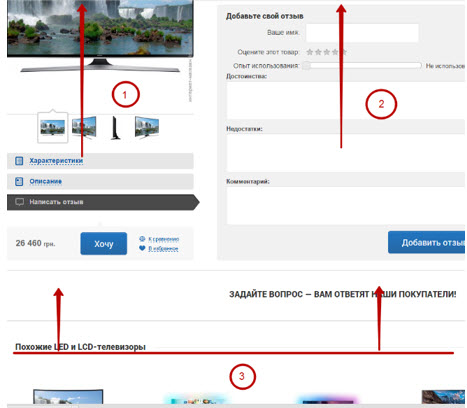
Область №1.
«Основная область просмотра медиа», в этой области появляется выбранное из «ленты выбора медиа» — изображения товара или видео. При показе множества вариантов просмотра, видео помечается отличительным знаком. Если товар имеет маркетинговые признаки, они все выводятся на «основной области просмотра медиа».
Под «лентой выбора медиа» размещается блок «список разделов информации о товаре» для навигации — при выборе раздела, контент в области №2 перемещается на выбранный раздел.
Область №2 — основная информация о товаре.
Если для товара задана сущность «цветовые варианты» выводится соответствующий блок, все цветовые варианты можно просмотреть на отдельной странице;
индикатор наличия товара;
цена товара (предусматривается акционная форма представления старая:новая цена);
«узнать о снижении цены» — всплывающее окно для определения % при котором слать уведомления, EMAIL для уведомления.
Кнопка «Купить» —появляется всплывающее окно с содержимым корзины см. «Всплывающая корзина»;
Ссылка «к сравнению» — добавляет товар в список сравнения, если товар уже в сравнении, ссылка меняется на «в сравнении» и при клике осуществляет переход на страницу сравнения, + значок удаления из сравнения;
Ссылка «в избранное» — добавляет товар в список желаний, если товар уже в «списке желаний», ссылка меняется на «уже в списке» + значок удаления из «списка желания». При клике на ссылку «уже в списке» осуществляется переход на «страницу желаний».
Рассчитать кредит — выбор условий кредитования и оформления товара по кредиту — будет реализовываться на втором этапе когда будут известны условия;
Копка «Заказать в один клик» — предлагается ввести номер телефона, пользователь вводит номер телефона, после чего в системе формируется заказ с виртуальным пользователем (если текущий не был авторизован);
Блок единый для всех товаров в каталоге, содержимое – HTML. Для отдельных групп или товаров в перспективе предусматривается индивидуальная реализация этого блока;
В блоке имеется возможностью посмотреть остатки данного товара на складах/магазинах выбранного города;
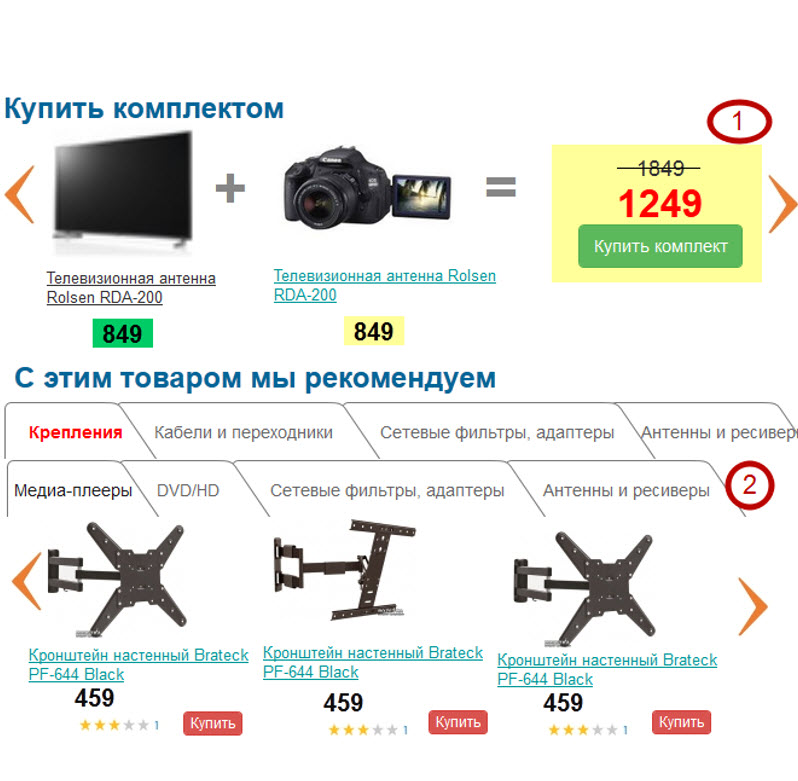
Для товара могут быть условия продажи в виде комплекта. При продаже комплектом если цена комплекта меньше суммарной цены входящих в него товаров, выводится информация об экономии; Если комплектов для товаров несколько – применяется листание с целью выбора.
Комплекты как объекты, формируются вручную на сайте. Если товар №2 идет в комплекте с товаром №1, то обратное с теми же условиями акции также справедливо (транзитивность). Для определения комплекта необходимо задать:
Список товаров, участвующих в комплекте – не более двух;
Цену каждого товара при покупке комплектом;
или
Конечную стоимость комплекта;
Дата начала и окончания действия комплекта;
Передача комплектов из 1С через механизм обмена не предусматривается.
Если комплекты для товара отсутствуют, вместо него отображается блок «С этим товаром мы рекомендуем» — список рекомендуемых товаров из разных категорий. Так как товаров может быть много, доступен фильтр для отбора рекомендуемых товаров по категории. Рекомендуемые товары формируются на сайте в виде отдельных объектов сущности «рекомендация». В объект «рекомендация» помещаются ссылки на товары, которые могут покупаться, рекомендоваться к совместной покупке. Соблюдается правило транзитивности для товаров, входящих в множество. Для каждого товара может быть задано несколько ссылок на объекты «рекомендации», в этом случае множества товаров объединяются.
Область №1.
«Основная область просмотра медиа», в этой области появляется выбранное из «ленты выбора медиа» — изображения товара или видео. При показе множества вариантов просмотра, видео помечается отличительным знаком. Если товар имеет маркетинговые признаки, они все выводятся на «основной области просмотра медиа».
Под «лентой выбора медиа» размещается блок «список разделов информации о товаре» для навигации — при выборе раздела, контент в области №2 перемещается на выбранный раздел.
Область №2 — основная информация о товаре.
Если для товара задана сущность «цветовые варианты» выводится соответствующий блок, все цветовые варианты можно просмотреть на отдельной странице;
- Блок «социальные сети»;
- Если для товара активна акция, информация об этой акции выводится в виде: условия акции (может содержать HTML), счетчик обратного отсчета до окончания акции.
- Блок ценовой информации и сервисов:
индикатор наличия товара;
цена товара (предусматривается акционная форма представления старая:новая цена);
«узнать о снижении цены» — всплывающее окно для определения % при котором слать уведомления, EMAIL для уведомления.
Кнопка «Купить» —появляется всплывающее окно с содержимым корзины см. «Всплывающая корзина»;
Ссылка «к сравнению» — добавляет товар в список сравнения, если товар уже в сравнении, ссылка меняется на «в сравнении» и при клике осуществляет переход на страницу сравнения, + значок удаления из сравнения;
Ссылка «в избранное» — добавляет товар в список желаний, если товар уже в «списке желаний», ссылка меняется на «уже в списке» + значок удаления из «списка желания». При клике на ссылку «уже в списке» осуществляется переход на «страницу желаний».
Рассчитать кредит — выбор условий кредитования и оформления товара по кредиту — будет реализовываться на втором этапе когда будут известны условия;
Копка «Заказать в один клик» — предлагается ввести номер телефона, пользователь вводит номер телефона, после чего в системе формируется заказ с виртуальным пользователем (если текущий не был авторизован);
- Информационный блок о условиях покупки
Блок единый для всех товаров в каталоге, содержимое – HTML. Для отдельных групп или товаров в перспективе предусматривается индивидуальная реализация этого блока;
В блоке имеется возможностью посмотреть остатки данного товара на складах/магазинах выбранного города;
- Информационный блок «купить комплектом» и блок «С этим товаром мы рекомендуем»
Для товара могут быть условия продажи в виде комплекта. При продаже комплектом если цена комплекта меньше суммарной цены входящих в него товаров, выводится информация об экономии; Если комплектов для товаров несколько – применяется листание с целью выбора.
Комплекты как объекты, формируются вручную на сайте. Если товар №2 идет в комплекте с товаром №1, то обратное с теми же условиями акции также справедливо (транзитивность). Для определения комплекта необходимо задать:
Список товаров, участвующих в комплекте – не более двух;
Цену каждого товара при покупке комплектом;
или
Конечную стоимость комплекта;
Дата начала и окончания действия комплекта;
Передача комплектов из 1С через механизм обмена не предусматривается.
Если комплекты для товара отсутствуют, вместо него отображается блок «С этим товаром мы рекомендуем» — список рекомендуемых товаров из разных категорий. Так как товаров может быть много, доступен фильтр для отбора рекомендуемых товаров по категории. Рекомендуемые товары формируются на сайте в виде отдельных объектов сущности «рекомендация». В объект «рекомендация» помещаются ссылки на товары, которые могут покупаться, рекомендоваться к совместной покупке. Соблюдается правило транзитивности для товаров, входящих в множество. Для каждого товара может быть задано несколько ссылок на объекты «рекомендации», в этом случае множества товаров объединяются.
- Лента «Информационные материалы» (выводятся только блоки в которых есть информация), состоит из блоков:

- Описание товара — если объем информационного материала большой, показывается первые 10 строк, нижняя часть «размывается» и выводится ссылка «Еще» с возможностью развернуть весь материал для просмотра; Описание – это HTML материал в котором могут содержаться любое наполнение, поддерживаемое этим форматом;
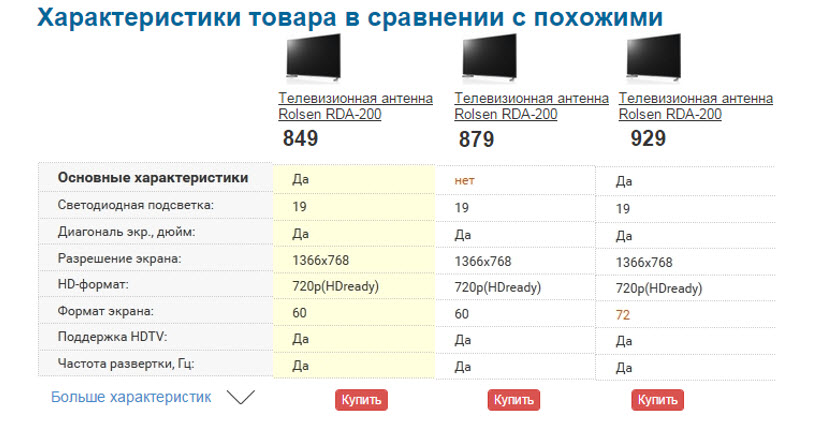
- «Характеристики товара в сравнении с похожими»
- В таблицу попадают товары из того же раздела — текущий товар выводится на втором месте, слева от него выводится товар с более низкой ценой, справа, несколько товаров с более высокой ценой;
- Изначально в таблице выводятся только характеристики которые определены как фильтрующие для текущего раздела + характеристики отличные для выбранных товаров, остальные характеристики выводятся по ссылке «Больше характеристик». Из таблицы характеристик товар можно купить.
- «Отзывы о товаре» — выводится первые 3 отзыва, сортировка по дате убывание, все отзывы разворачиваются по ссылке «Показать больше отзывов». Если отзывов много, появляется постраничная навигация. Могут применяться иерархические отзывами. «Оставить отзыв» - кнопка показывает форму: имя, оценка товара от 1-5, текст отзыва, если пользователь авторизован, известные поля заполняются автоматически. Для отзыва можно оценить его полезность –требуется авторизация. Отзывы выводятся после премодерации.
- Серия и модификации товара — если товар входит в объект «серия», выводится описание серии и все товары, входящие в нее, если товаров много, они выводятся таблицей построчно с функцией «Показать больше». Ссылка для просмотра всех товаров серии на отдельной странице.
- «Покупатели, которые просматривали этот товар, также интересуются» лента товаров, подгружаются при скролле по требованию. Представление товара – стандартное каталожное.
- «Похожие модели» лента товаров, подгружаются при скролле по требованию. Список формируется из специального свойства товара. Если не задан, формируется из: товаров того же бренда текущего раздела каталога. Представление товара – стандартное каталожное.
- «Вы недавно смотрели»
Нижний блок «footer» — содержимое и функционал совпадает с описанным в разделе «главная страница».
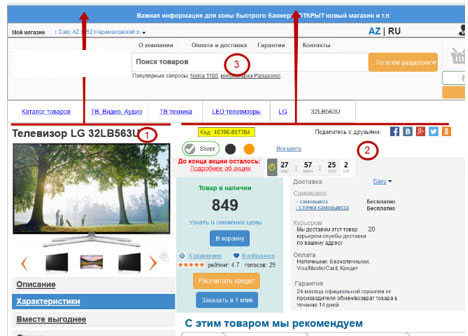
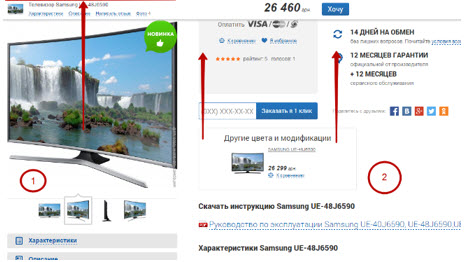
При «скролле» вниз, контент область «1» и область детального описания товара «2» синхронно поднимаются до тех пор, пока не скроется за границами окна браузера верхняя часть «3». Т.е. обе области синхронно движутся вверх, пока в видимой части окна браузера есть «шапка сайта».


После того как область «шапка сайта» «3» скрылась за верхней границы окна браузера, область «1» прекращает движение вверх. Область «2» продолжает движение вверх. Если в области «2» кнопка «Купить» выходит из окна видимости, кнопка «Купить»+цена появляются под областью №1.
Область «1» останавливается (замораживается) до тех пор, пока в видимой области браузера не появится нижняя лента «похожие модели».
Если пользователь начнет обратный «скролл» вверх, то область «1» начнет движение вниз после того как её верхняя часть поравняется с верхней частью области «2».
Область «1» останавливается (замораживается) до тех пор, пока в видимой области браузера не появится нижняя лента «похожие модели».
Если пользователь начнет обратный «скролл» вверх, то область «1» начнет движение вниз после того как её верхняя часть поравняется с верхней частью области «2».
Когда в видимой области браузера появится нижняя лента «похожие модели», область «1» продолжит движение вверх синхронно с областью «2». Т.е. область «размораживается».

4.6. Страница «Сравнение товаров»
см. «макеты страниц» —«Сравнение товаров».

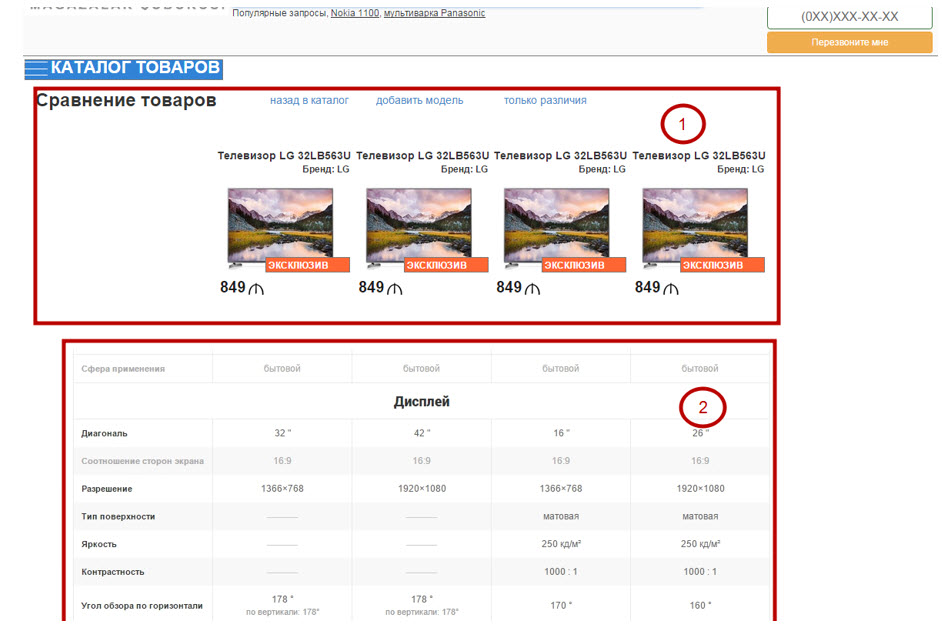
Страница сравнения товаров может быть вызвана из любого места где предусмотрена соответствующая ссылка. Сравниваться могут товары из одной категории. Если для сравнения отобраны товары из разных категорий, предлагается сравнивать их также по категориям. На странице сравнения имеется функционал: добавить товар в таблицу сравнения, показать только различия в характеристиках/показать все характеристики, удалить товар поштучно, удалить все товары из сравнения. В зоне №1 показываются изображения товаров, названия, цены и маркетинговые признаки. Зона №2 используется для отображения характеристик товаров. Различающиеся характеристики выделяются цветом.
4.7. Корзина
см. «макеты страниц» — «Корзина».
В корзине возможно изменение количества товаров, удаление, дополнение не выходя в каталог из предложенных списков товаров. Доступны две формы представления: всплывающая корзина, полная корзина.
Всплывающая корзина:
После нажатия на кнопку «Купить» на любой странице где есть возможность купить товар (каталог товара, детальная странице товара и т.д.), пользователю показывается «всплывающая корзина ».
В корзине возможно изменение количества товаров, удаление, дополнение не выходя в каталог из предложенных списков товаров. Доступны две формы представления: всплывающая корзина, полная корзина.
Всплывающая корзина:
После нажатия на кнопку «Купить» на любой странице где есть возможность купить товар (каталог товара, детальная странице товара и т.д.), пользователю показывается «всплывающая корзина ».

Визуализация ссылки «Продолжить покупки» это стандарт де-факто, на порядок менее заметным элементом управления чем «Оформить заказ».

В корзине отображаются:
Полная корзина.
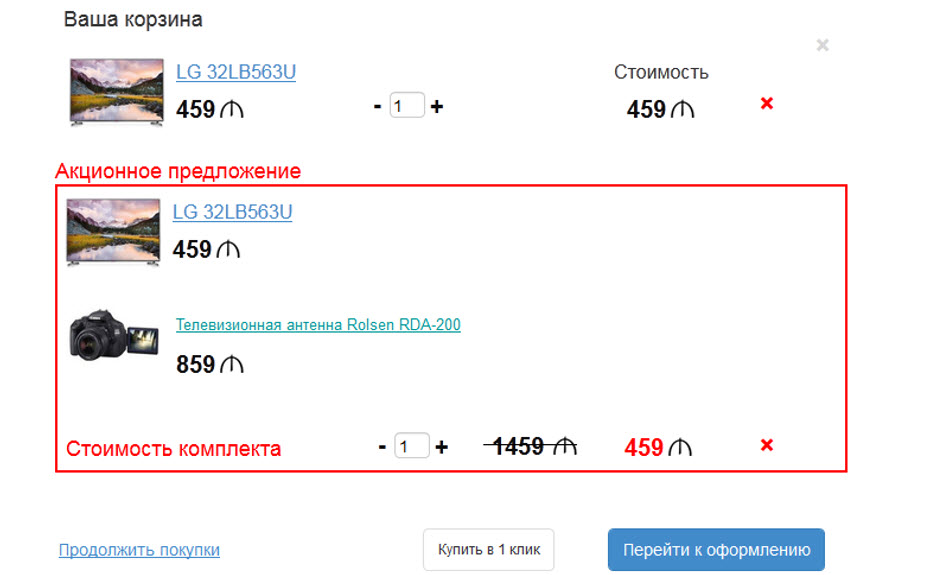
Содержит те же области что и «всплывающая корзина», дополняется дополнительными областями: «купить комплектом», «с этим товаром мы рекомендуем». Товары купленные из этих областей автоматически дополняют текущую корзину.
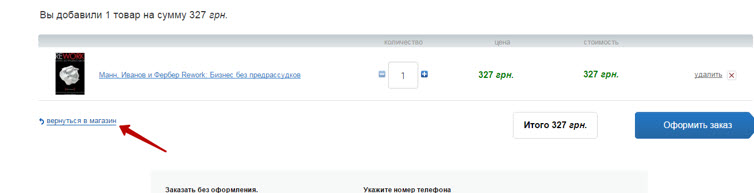
- Товары и комплекты, отобранные для покупок.
- Специально выделяются «Акционые предложения» — комплекты, такие товары нельзя удалить по отдельности, удаление происходит только всего комплекта;
- Ссылка «перейти к оформлению» — пользователь попадает на «Шаг №1» оформления заказа;
- Функция «Купить в 1 клик»
- «Продолжить покупки» — ссылка возвращает пользователя на предыдущее место;
Полная корзина.
Содержит те же области что и «всплывающая корзина», дополняется дополнительными областями: «купить комплектом», «с этим товаром мы рекомендуем». Товары купленные из этих областей автоматически дополняют текущую корзину.

Подробное описание формирования и правил работы : «купить комплектом», «с этим товаром мы рекомендуем» дано в «детальная страница товара».
4.8. Оформление заказа
Формирование заказа состоит из 3-х этапов, текущий этап отображается в заголовке. Если пользователь авторизован, Шаг№1 не показывается, оформление начинается с шага №2.
Корзина Шаг №1.
См. «макеты страниц» — «Оформление заказа шаг №1».
Шапка и «footer» страницы заменяются на «минимальные». Доступна функция «заказать в 1 клик». Для неавторизованного покупателя предоставляется возможность ввести телефон, сделать выбор является ли он новым покупателем или действующим. PHONE|EMAIL используется в качестве идентификатора пользователя в системе, проверяется наличие пользователя в системе по введенному идентификатору, при наличии предлагается процедура восстановления пароля. Возможно подключение внешнего SMS шлюза. Возможно напоминание пароля и внешняя авторизация, если в профиле внешней системы (facebook и т.д.) доступны к чтению PHONE или EMAIL.
Для соблюдения юридических норм, при регистрации пользователь должен установить признак (checkbox) «С регистрацией согласен…» тест должен быть оформлен в виде включаемой области. Содержимое корзины показывается в изначально свернутом виде, редактирование корзины на данном шаге не возможно, возможен возврат на страницу «Корзина» для редактирования.
Корзина Шаг №1.
См. «макеты страниц» — «Оформление заказа шаг №1».
Шапка и «footer» страницы заменяются на «минимальные». Доступна функция «заказать в 1 клик». Для неавторизованного покупателя предоставляется возможность ввести телефон, сделать выбор является ли он новым покупателем или действующим. PHONE|EMAIL используется в качестве идентификатора пользователя в системе, проверяется наличие пользователя в системе по введенному идентификатору, при наличии предлагается процедура восстановления пароля. Возможно подключение внешнего SMS шлюза. Возможно напоминание пароля и внешняя авторизация, если в профиле внешней системы (facebook и т.д.) доступны к чтению PHONE или EMAIL.
Для соблюдения юридических норм, при регистрации пользователь должен установить признак (checkbox) «С регистрацией согласен…» тест должен быть оформлен в виде включаемой области. Содержимое корзины показывается в изначально свернутом виде, редактирование корзины на данном шаге не возможно, возможен возврат на страницу «Корзина» для редактирования.
Корзина Шаг №2.
См. «макеты страниц» — «Оформление заказа шаг №2».
Выбор города из списка с функцией авто определения. Оформление заказа осуществляется только для физических лиц. В перспективе возможно добавление функционала для юридических лиц. При оформлении доступно использование существующих профилей и формирование новых при вводе измененных данных.
Способы доставки:
Способ оплаты зависит от выбранного раннее способа доставки, варианты оплаты:
Внешний шлюз для электронных денег (YandexДеньги, WebMoney и др.) при успешной оплате заказ после оформления сразу переходит в статус «Оплачено»;
Зависимость вариантов оплаты от варианта доставки:
См. «макеты страниц» — «Оформление заказа шаг №2».
Выбор города из списка с функцией авто определения. Оформление заказа осуществляется только для физических лиц. В перспективе возможно добавление функционала для юридических лиц. При оформлении доступно использование существующих профилей и формирование новых при вводе измененных данных.
Способы доставки:
- Самовывоз — требуется ввод уточняющей информации по точке вывоза товара;
- Доставка курьером — требуется ввод уточняющей информации по адресу доставки, времени доставки;
- Доставка почтовой службой — требуется ввод уточняющей информации по адресу доставки, проводится расчет стоимости;
Способ оплаты зависит от выбранного раннее способа доставки, варианты оплаты:
- Наличные при получении
- Банковский перевод — формируется счет по заданному шаблону;
- VISA в режиме онлайн — подключение внешнего шлюза, при успешной оплате заказ после оформления сразу переходит в статус «Оплачено»;
Внешний шлюз для электронных денег (YandexДеньги, WebMoney и др.) при успешной оплате заказ после оформления сразу переходит в статус «Оплачено»;
Зависимость вариантов оплаты от варианта доставки:

Предлагается ввести персональные данные для использования в персонализированных инструментах (ФИО, EMAIL и т.д.)
Комментарии к заказу.
Состав заказа показывается полностью + стоимость доставки. Имеется функция перехода на страницу редактирования состава заказа.
«Подтвердить заказ» — формирует новый заказ в статусе «Новый». Создает или обновляет профиль доставки для пользователя.
Корзина шаг №3
См. «макеты страниц» — «Оформление заказа шаг №3».
Комментарии к заказу.
Состав заказа показывается полностью + стоимость доставки. Имеется функция перехода на страницу редактирования состава заказа.
«Подтвердить заказ» — формирует новый заказ в статусе «Новый». Создает или обновляет профиль доставки для пользователя.
Корзина шаг №3
См. «макеты страниц» — «Оформление заказа шаг №3».
- Отображается информация по оформленному заказу, товарный состав заказа.
- Выводится информация по акционному предложению любого товара по цене «Увеличение среднего чека после покупки». Если этот товар выбирается, он добавляется в только что сформированный заказ.
- «Хиты продаж»
4.9. Бизнес процессы и статусы заказов
1. Вновь поступившие заказы в статусе «Новый», заказы в «один клик» - получают статус «Новый». На единую почту для всех продавцов, приходит e-mail уведомление о новом заказе согласно шаблона.
2. После принятия заявки в работу, менеджер обязан перевести её в статус «обрабатывается».
3. Если обработка заявки откладывается по каким-то причинам: не дозвон, уточнение остатков, уточнение комплектации, такие заявки переводятся в статус «отложено»
4. Операторы принимают заявки сменяя друг друга каждый час. Это время называется «дежурства на входящих»
5. Время свободное от «дежурства на входящих» называется «время операционной работы».
6. Неподтвержденные заявки, ждущие какого решения называются «обрабатывается»
7. В час своего «дежурства на входящих» оператор обзванивает клиентов ТОЛЬКО по вновь поступающим заявкам и не имеет право проводить операции с статусами «обрабатывается».
8. Во время «операционной работы» оператор обрабатывает «обрабатывается». В приоритете: свои «обрабатывается» заявки текущего дня, заявки других операторов текущего дня, все «обрабатывается» заявки прошлого дня.
9. Заявки в статусе «обрабатывается» должны быть обработаны в течение 2 дней, или переведены в статус «Отказ» и с описанием причины.
2. После принятия заявки в работу, менеджер обязан перевести её в статус «обрабатывается».
3. Если обработка заявки откладывается по каким-то причинам: не дозвон, уточнение остатков, уточнение комплектации, такие заявки переводятся в статус «отложено»
4. Операторы принимают заявки сменяя друг друга каждый час. Это время называется «дежурства на входящих»
5. Время свободное от «дежурства на входящих» называется «время операционной работы».
6. Неподтвержденные заявки, ждущие какого решения называются «обрабатывается»
7. В час своего «дежурства на входящих» оператор обзванивает клиентов ТОЛЬКО по вновь поступающим заявкам и не имеет право проводить операции с статусами «обрабатывается».
8. Во время «операционной работы» оператор обрабатывает «обрабатывается». В приоритете: свои «обрабатывается» заявки текущего дня, заявки других операторов текущего дня, все «обрабатывается» заявки прошлого дня.
9. Заявки в статусе «обрабатывается» должны быть обработаны в течение 2 дней, или переведены в статус «Отказ» и с описанием причины.
Список статусов заказов:
Новый
Обрабатывается
Отложено
Подтвержден → в 1С
Оплачен → в 1С
Комплектуется ← Из 1С
Отправлен ← Из 1С
Отказ
Формат передаваемых данных между сайтом и 1С, описан разделе «Обмен с 1С».
Новый
Обрабатывается
- Звонить
- Не дозвон
Отложено
- Звонить
- Не дозвон
Подтвержден → в 1С
- Подтверждение оплаты если безнал
Оплачен → в 1С
Комплектуется ← Из 1С
- Ожидание товара
- Комплектация
Отправлен ← Из 1С
Отказ
Формат передаваемых данных между сайтом и 1С, описан разделе «Обмен с 1С».
4.10. Раздел пользователя
Личные данные
См. «макеты страниц» — «Личный раздел «Данные покупателя»
Возможность изменить личные данные, идентификационные данные не изменяемые – PHONE|EMAIL. Пользователь может указать дополнительные варианты связи: EMAIL|PHONE, отметить предпочтительный.
Доступны профили пользователя, возможность изменять и создавать новые.
Статистическая информация: общее количество заказов, общая сумма заказов.
Маркетинговые инструменты: персональная накопительная и другие скидки, правила начисления и использования скидок, необходимые суммы покупок для получения новых маркетинговых преимуществ.
«Данные о подписке»
«Вы недавно смотрели»
История заказов
См. «макеты страниц» — «Личный раздел «История заказов»
Таблица заказов с статистической информацией, количество заказов, товаров, сумма, кнопка для запроса скидки.
Дата
«Вы недавно смотрели»
Список желаний
См. «макеты страниц» — «Личный раздел «список желаний»
Товары, отобранные пользователем в стандартном каталожном представлении с возможностью удаления из списка желаний. Используется постраничная навигация.
«Вы недавно смотрели»
Лист ожидания
См. «макеты страниц» — «Личный раздел «лист ожидания»
Товары, отобранные пользователем функциями «сообщить о снижении цены на ХХ%" и «сообщить о поступлении» в стандартном каталожном представлении с возможностью удаления из списков. Используется постраничная навигация.
«Вы недавно смотрели»
См. «макеты страниц» — «Личный раздел «Данные покупателя»
Возможность изменить личные данные, идентификационные данные не изменяемые – PHONE|EMAIL. Пользователь может указать дополнительные варианты связи: EMAIL|PHONE, отметить предпочтительный.
Доступны профили пользователя, возможность изменять и создавать новые.
Статистическая информация: общее количество заказов, общая сумма заказов.
Маркетинговые инструменты: персональная накопительная и другие скидки, правила начисления и использования скидок, необходимые суммы покупок для получения новых маркетинговых преимуществ.
«Данные о подписке»
«Вы недавно смотрели»
История заказов
См. «макеты страниц» — «Личный раздел «История заказов»
Таблица заказов с статистической информацией, количество заказов, товаров, сумма, кнопка для запроса скидки.
Дата
- Номер заказа
- Сумма
- Статус заказа
«Вы недавно смотрели»
Список желаний
См. «макеты страниц» — «Личный раздел «список желаний»
Товары, отобранные пользователем в стандартном каталожном представлении с возможностью удаления из списка желаний. Используется постраничная навигация.
«Вы недавно смотрели»
Лист ожидания
См. «макеты страниц» — «Личный раздел «лист ожидания»
Товары, отобранные пользователем функциями «сообщить о снижении цены на ХХ%" и «сообщить о поступлении» в стандартном каталожном представлении с возможностью удаления из списков. Используется постраничная навигация.
«Вы недавно смотрели»
Информационные страницы
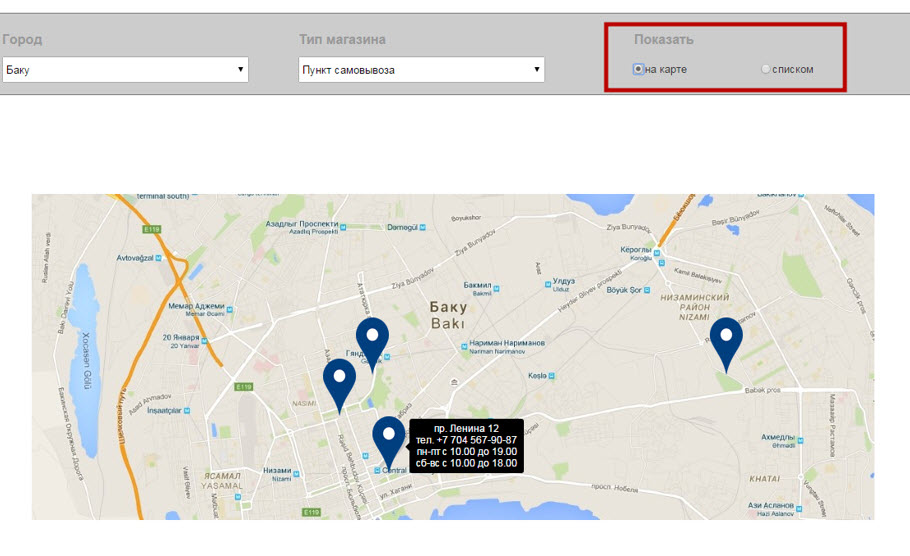
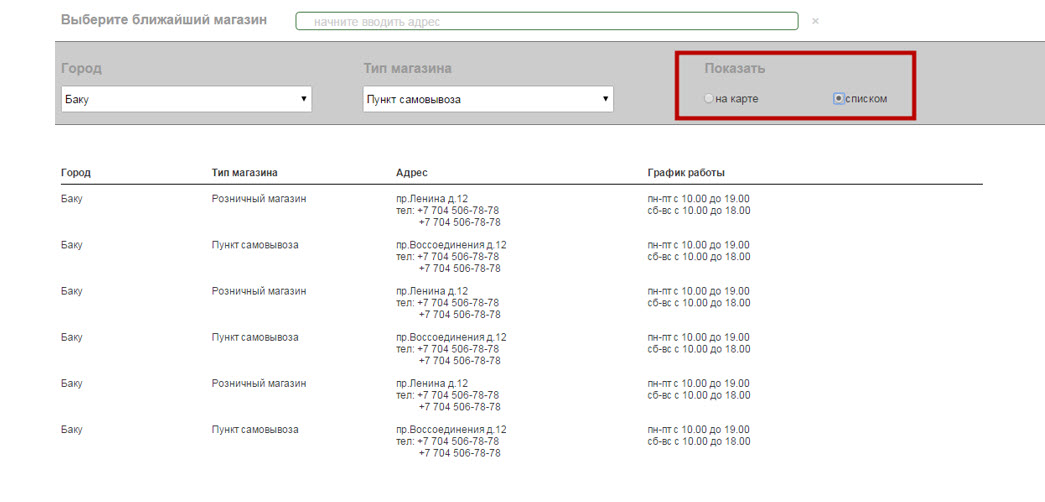
Расположение наших магазинов
Страница содержит интерактивную карту для отображения магазинов сети. Магазин можно выбрать на карте и получить информацию о его адресе, времени работы, контактах, фотографии. Информацию можно фильтровать методом указания города и типа магазина. Данные могут быть представлены в виде карты и в виде списка.
Расположение наших магазинов
Страница содержит интерактивную карту для отображения магазинов сети. Магазин можно выбрать на карте и получить информацию о его адресе, времени работы, контактах, фотографии. Информацию можно фильтровать методом указания города и типа магазина. Данные могут быть представлены в виде карты и в виде списка.


Результаты поиска
Содержит поле для ввода поискового запроса. В результате выдаются результаты поиска, если данных много, в постраничном виде. Внешний вид результатов поиска: заголовок найденного материала, краткое описание, размещение в структуре сайте.
Информационные страницы
Данные страницы выполняются в макете «Стандартная информационная страница». В рабочей области могут размещаться «статические данные» — введенные через редактор статических страниц или динамические данные — сформированные из элементов информационных блоков методом выборки требуемых данных. В случае необходимости отображения большого количества динамических данных, может использоваться постраничная навигация, количество элементов на странице задаются административно.
Карта сайта
Выполняется в виде развернутой структуры сайта: статические страницы, каталог товаров до последнего уровня вложенности.
Страница «404»
Страница содержит причину ошибки, ссылку на главную страницу и на страницу карты сайта.
Содержит поле для ввода поискового запроса. В результате выдаются результаты поиска, если данных много, в постраничном виде. Внешний вид результатов поиска: заголовок найденного материала, краткое описание, размещение в структуре сайте.
Информационные страницы
Данные страницы выполняются в макете «Стандартная информационная страница». В рабочей области могут размещаться «статические данные» — введенные через редактор статических страниц или динамические данные — сформированные из элементов информационных блоков методом выборки требуемых данных. В случае необходимости отображения большого количества динамических данных, может использоваться постраничная навигация, количество элементов на странице задаются административно.
- Страница «О магазине»
- Условия доставки
- Условия оплаты
- Помощь
- Страница информационных обзоров — постраничная навигация + детальная страница обзора;
- Страница выборки товаров по заданным маркетинговым признакам;
- Контакты;
Карта сайта
Выполняется в виде развернутой структуры сайта: статические страницы, каталог товаров до последнего уровня вложенности.
Страница «404»
Страница содержит причину ошибки, ссылку на главную страницу и на страницу карты сайта.
5. Условия по переносу проекта на новую платформу
Так как проект уже существует и проводится его перенос на новую платформу, необходимо выполнения правил:
1. Обязательно проставить постраничные 301 редиректы с текущих URL страниц на соответствующие URL новой CMS.
Это является обязательным условием для переноса. Под «всеми URL» подразумевается перенос действительно всех URL, включая страницы товаров, фильтров, статей и т.д.
Крайне желательно сохранить «старые» URL при переезде. Это позволит максимально быстро перенести сайт с минимальными потерями трафика
2. При переносе следует учесть особенности новой CMS. Не должны появляться дубликаты текстов на сайте, дубликаты страниц, метаданных и т.д.
3. В файле robots.txt также необходимо учесть особенности новой CMS. Должны быть закрыты от индексации страницы сортировок товаров, админпанели, корзины, страницы поиска по сайту, а также страницы авториазации (регистрация, восстановление пароля и т.д.) пользователей.
4. Возможность сохранения XML карты с возможностью автоматического добавления (динамической генерации) новых страниц, в случае добавления новых URL страниц. При этом карта сайта должны иметь уже новые URL страниц сайта (при условии смены URL).
5. Необходимо оформить карту сайта для картинок, с учетом новых URL после переноса.
6. Страницы категорий, комплектов, новостей, статей должны быть статическими и должны быть приведены к одному виду, в конце с «/» или без «/». (после переездов это иногда слетает)
7. Все картинки (изображения) должны находится на сервере домена. При этом, для них должны быть прописаны title и alt.
8. При смете URL обязательно проверить на новой CMS, чтобы не было ссылок на старые страницы. Они могут быть где-то в статьях, новостях, на карточках товаров и т.д. Такие ссылки необходимо заменить на новые URL.
1. Обязательно проставить постраничные 301 редиректы с текущих URL страниц на соответствующие URL новой CMS.
Это является обязательным условием для переноса. Под «всеми URL» подразумевается перенос действительно всех URL, включая страницы товаров, фильтров, статей и т.д.
Крайне желательно сохранить «старые» URL при переезде. Это позволит максимально быстро перенести сайт с минимальными потерями трафика
2. При переносе следует учесть особенности новой CMS. Не должны появляться дубликаты текстов на сайте, дубликаты страниц, метаданных и т.д.
3. В файле robots.txt также необходимо учесть особенности новой CMS. Должны быть закрыты от индексации страницы сортировок товаров, админпанели, корзины, страницы поиска по сайту, а также страницы авториазации (регистрация, восстановление пароля и т.д.) пользователей.
4. Возможность сохранения XML карты с возможностью автоматического добавления (динамической генерации) новых страниц, в случае добавления новых URL страниц. При этом карта сайта должны иметь уже новые URL страниц сайта (при условии смены URL).
5. Необходимо оформить карту сайта для картинок, с учетом новых URL после переноса.
6. Страницы категорий, комплектов, новостей, статей должны быть статическими и должны быть приведены к одному виду, в конце с «/» или без «/». (после переездов это иногда слетает)
7. Все картинки (изображения) должны находится на сервере домена. При этом, для них должны быть прописаны title и alt.
8. При смете URL обязательно проверить на новой CMS, чтобы не было ссылок на старые страницы. Они могут быть где-то в статьях, новостях, на карточках товаров и т.д. Такие ссылки необходимо заменить на новые URL.
6. Описание формата XML файлов для обмена товарами
- Модель хранения данных
- Описание структуры файла import.xml
- Описание структуры файла offers.xml
6.1. Функционал структурирования остатков товаров по магазинам
В системе для определения конкретного магазина используется два уровня структуризации: город, магазин (определяется адресом). Каждый товар во время поступления данных об остатках должен иметь информацию: общее количество по всей сети магазинов, остатки в конкретном магазине.
6.2. Модель хранения данных
В данном проекте будет использоваться модель хранения данных "Каталог товаров без SKU"
При данной модели хранения не предусматривается совместное хранение или связывание товаров, которые имеют одно наименование, но различаются по уточняющим свойствами (SKU).
Все товары при данной модели, хранятся и учитываются отдельными позициями. Никакой логической связи между товарами и их уточняющими SKU не предусматривается.
Например:
iPhone 6s Plus 16Gb Красный
iPhone 6s Plus 16Gb Белый
iPhone 6s Plus 16Gb Золотой
Все это разные товары, которые учитываются отдельными позициями и в карточке товара никак логически не связаны друг с другом.
При данной модели хранения не предусматривается совместное хранение или связывание товаров, которые имеют одно наименование, но различаются по уточняющим свойствами (SKU).
Все товары при данной модели, хранятся и учитываются отдельными позициями. Никакой логической связи между товарами и их уточняющими SKU не предусматривается.
Например:
iPhone 6s Plus 16Gb Красный
iPhone 6s Plus 16Gb Белый
iPhone 6s Plus 16Gb Золотой
Все это разные товары, которые учитываются отдельными позициями и в карточке товара никак логически не связаны друг с другом.
6.3. Описание структуры файла import.xml
Пример выгрузки находится в приложенном файле import.xml
1. Классификатор - содержит основную управляющую информацию.
Группы - древовидная структура групп товаров выгружается в том виде, в котором она есть в 1С.
1) На сайте будет собственная структура.
2) Если в выгрузке будут появляться новые группы, сайт будет их складывать в корень разделов в неактивном виде, до тех пор пока для группы не будут прописаны индивидуальные свойства для фильтрации, группа не будет корректно размещена в дереве групп на сайте и не будет активирована.
3) Если в выгрузке будет отсутствовать какая-то группа, которая раннее была на сайте, такая группа должна деактивироваться на сайте
4) Глубину дерева ограничиваем 3 уровнями.
Акции - для передачи акций (когда второй товар идет в подарок) и комплектов (когда товары продаются по цене меньшей, чем сумма их цен по отдельности)
1) ИД акции
2) Наименование - название под которым акция будет показываться
3) Логика - пока не используем - по умолчанию ставим ИЛИ
4) Дата начала - с какого числа действует акция
5) Дата окончания - до какого числа действует акция
6) Товары - список товаров, которые идут в подарок с тем товаром, который имеет ссылку на акцию
Свойства - описательная часть дерева для перечня свойств товаров
Каталог - содержит товары, их описание, привязку к группам, характеристики, свойства СодержитТолькоИзменения - признак полной или частичной выгрузки (нужно обсудить)
Товары
Товары
Товар
пример визуально
Группы - древовидная структура групп товаров выгружается в том виде, в котором она есть в 1С.
1) На сайте будет собственная структура.
2) Если в выгрузке будут появляться новые группы, сайт будет их складывать в корень разделов в неактивном виде, до тех пор пока для группы не будут прописаны индивидуальные свойства для фильтрации, группа не будет корректно размещена в дереве групп на сайте и не будет активирована.
3) Если в выгрузке будет отсутствовать какая-то группа, которая раннее была на сайте, такая группа должна деактивироваться на сайте
4) Глубину дерева ограничиваем 3 уровнями.
Акции - для передачи акций (когда второй товар идет в подарок) и комплектов (когда товары продаются по цене меньшей, чем сумма их цен по отдельности)
1) ИД акции
2) Наименование - название под которым акция будет показываться
3) Логика - пока не используем - по умолчанию ставим ИЛИ
4) Дата начала - с какого числа действует акция
5) Дата окончания - до какого числа действует акция
6) Товары - список товаров, которые идут в подарок с тем товаром, который имеет ссылку на акцию
Свойства - описательная часть дерева для перечня свойств товаров
Каталог - содержит товары, их описание, привязку к группам, характеристики, свойства СодержитТолькоИзменения - признак полной или частичной выгрузки (нужно обсудить)
Товары
Товары
Товар
- Ид
- ШтрихКод
- Артикул
- Наименование
- ЗначенияРеквизитов
- ВидНоменклатуры - товары собственные или приобретенные
- ТипНоменклатуры - товар или услуга (не будет использоваться)
- Полное наименование - альтернативное название, может использоваться для показа в карточке или для SEO
- СтавкиНалогов
- Группы - привязка товара к группам, может быть множественная
- Описание - полное описание товара
- Картинка - картинка для PREVIEW
- ЗначенияСвойств - поддерево со значением свойств товара
- Ид - ссылка на свойство
- ЗначениеСвойства - может быть множественное
- Значение - дополнительное описание
- Характеристики товара - содержит таблицу наименование - значение характеристик товара
пример визуально
тот же пример в виде XML:
<ХарактеристикаТовара>
<Наименование>#
<Значение>Операционная система
<ХарактеристикаТовара>
<Наименование>Операционная система
<Значение>Android
<ХарактеристикаТовара>
<Наименование>ПО для восстановления ОС
<Значение>на FLASH
<ХарактеристикаТовара>
<Наименование>#
<Значение>Процессор
<ХарактеристикаТовара>
<Наименование>Производитель процессора
<Значение><>
<ХарактеристикаТовара>
<Наименование>Тип процессора
<Значение>Snapdragon S4 Pro
<ХарактеристикаТовара>
<Наименование>Тактовая частота процессора, Ггц
<Значение>1,5
<ХарактеристикаТовара>
<Наименование>Интегрирован. графическое ядро
<Значение><>
<ХарактеристикаТовара>
<Наименование>#
<Значение>Оперативная память
6.4. Описание структуры файла offers.xml
Пример выгрузки находится в приложенном файле offers.xml
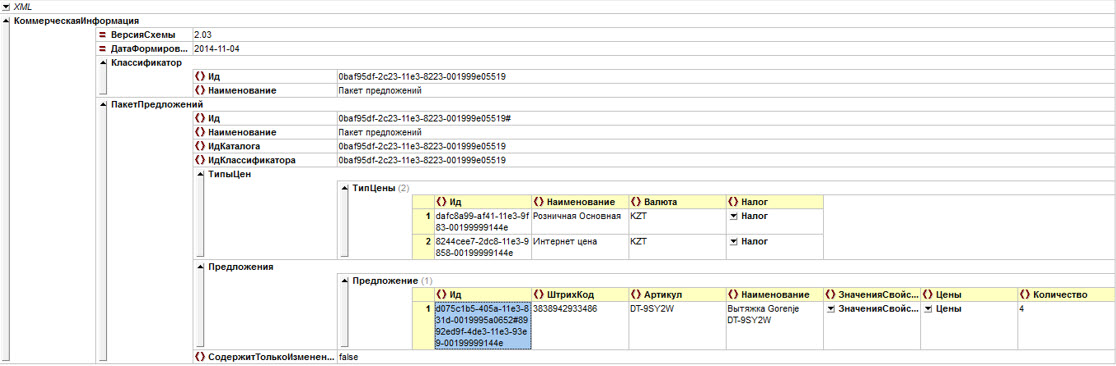
Визуально структура документа
Визуально структура документа

- Классификатор - содержит информацию для связывания предложний по ИД с каталогом товаров
- ПакетПредложений - основная информация о ценах и остатках
- ТипыЦен - описывает все типы цен, выгружаемые на сайт
- Ид
- Наименование - типа цены
- Валюта
- Налог
- Предложения - товарные предложения (цена, остатки)
- Ид
- ШтрихКод
- Артикул
- Наименование
- Цены - может быть несколько, например, розничная, акционная, диллерская и т.д.
- ИдТипаЦены
- ЦенаЗаЕдиницу
- Валюта
- Единица
- Количество - на остатках
- ТипыЦен - описывает все типы цен, выгружаемые на сайт
Можем выслать данный документ в виде исходного файла.
ОКОНЧАНИЕ СЛЕДУЕТ...
Понравилась статья? Поставьте свою оценку, чтоб мы понимали о чем писать еще.
Пример технического задания на создание интернет-магазина. Часть #2
Голосов: 28
, Рейтинг: 2.15
Не пропустите. Похожие публикации
- Интернет магазины - секреты разработки Google Maps vs Open Street Maps
- Importance of using progressive solutions in web development
- Не сомневаетесь, переводите ваши проекты на HTTP/2. О практическом опыте перевода действующего магазина на новый стандарт протокола. Ускорение Битрикс
- Startups review #1
- Пример технического задания на создание интернет-магазина. Часть #1
- Пример технического задания на создание интернет-магазина. Часть #3
- Пример технического задания с использованием USE CASES
- Пример технического задания с использованием BUSINESS RULES
- user stories для Bitrix24

